大家好,我是进阶学习者。
一、前言
Async/await 是以更舒适的方式使用 promise 的一种特殊语法,同时它也非常易于理解和使用。
二、Async function
让以 async 这个关键字开始。它可以被放置在一个函数前面。
如下所示:
async function f() { return 1; }

在函数前面的 “async” 这个单词表达了一个简单的事情:即这个函数总是返回一个 promise。其他值将自动被包装在一个 resolved 的 promise 中。
例如,下面这个函数返回一个结果为 1 的 resolved promise。
让测试一下:
async function f() { return 1; } f().then(alert); // 1
也可以显式地返回一个 promise,结果是一样的:
async function f() { return Promise.resolve(1); } f().then(alert); // 1

注:
async 确保了函数返回一个 promise,也会将非 promise 的值包装进去。很简单,对吧?但不仅仅这些。还有另外一个叫 await 的关键词,它只在 async 函数内工作,也非常酷。
三、Await
1. 语法
// 只在 async 函数内工作 let value = await promise;
关键字 await 让 JavaScript 引擎等待直到 promise 完成(settle)并返回结果。
这里的例就是一个 1 秒后 resolve 的 promise:
async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; // 等待,直到 promise resolve (*) alert(result); // "done!" } f();

代码解析:
这个函数在执行的时候,“暂停”在了 (*) 那一行,并在 promise settle 时,拿到 result 作为结果继续往下执行。所以上面这段代码在一秒后显示 “done!”。
await 字面的意思就是让 JavaScript 引擎等待直到 promise settle,然后以 promise 的结果继续执行。这个行为不会耗费任何 CPU 资源,因为引擎可以同时处理其他任务:执行其他脚本,处理事件等。
相比于 promise.then,它只是获取 promise 的结果的一个更优雅的语法,同时也更易于读写。
不能在普通函数中使用 await。
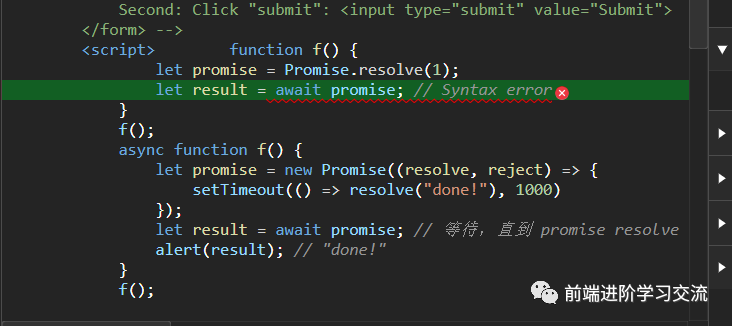
如果尝试在非 async 函数中使用 await 的话,就会报语法错误:
function f() { let promise = Promise.resolve(1); let result = await promise; // Syntax error }

如果函数前面没有 async 关键字,就会得到一个语法错误。就像前面说的,await 只在 async 函数 中有效。
showAvatar() 例子,并将其改写成 async/await 的形式:
-
需要用 await 替换掉 .then 的调用。
-
另外,需要在函数前面加上 async 关键字,以使它们能工作。
async function showAvatar() { // 读取的 JSON let response = await fetch('/article/promise-chaining/user.json'); let user = await response.json(); // 读取 github 用户信息 let githubResponse = await fetch(`https://api.github.com/users/${user.name}`); let githubUser = await githubResponse.json(); // 显示头像 let img = document.createElement('img'); img.src = githubUser.avatar_url; img.className = "promise-avatar-example"; document.body.append(img); // 等待 3 秒 await new Promise((resolve, reject) => setTimeout(resolve, 3000)); img.remove(); return githubUser; } showAvatar();
简洁明了,是吧?比之前可强多了。await 不能在顶层代码运行。
这有一个用于演示的 Thenable 类
下面的 await 接受了该类的例子:
class Thenable { constructor(num) { this.num = num; } then(resolve, reject) { alert(resolve); // 1000ms 后使用 this.num*2 进行 resolve setTimeout(() => resolve(this.num * 2), 1000); // (*) } }; async function f() { // 等待 1 秒,之后 result 变为 2 let result = await new Thenable(1); alert(result); } f();
运行结果:

注:
如果 await 接收了一个非 promise 的但是提供了 .then 方法的对象,它就会调用这个 .then 方法,并将内建的函数 resolve 和 reject 作为参数传入(就像它对待一个常规的 Promise executor 时一样)。
然后 await 等待直到这两个函数中的某个被调用(在上面这个例子中发生在 (*) 行),然后使用得到的结果继续执行后续任务。
2. Class 中的 async 方法
要声明一个 class 中的 async 方法,只需在对应方法前面加上 async 即可:
class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then(alert); // 1
运行结果:

注:
它确保了方法的返回值是一个 promise 并且可以在方法中使用 await。
四、总结
本文基于JavaScript基础,介绍了async的使用。函数前面的关键字 async 有两个作用:让这个函数总是返回一个 promise。允许在该函数内使用 await。
这两个关键字一起提供了一个很好的用来编写异步代码的框架,这种代码易于阅读也易于编写。通过案例的分分析,图文结合的方式,进行详细的讲解,使用JavaScript语言,能够让读者更好的理解。
代码很简单,希望能够帮助你更好的学习。
**-----**------**-----**---**** End **-----**--------**-----**-****
往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。










