Axios 是一个流行的基于 Promise 的 HTTP 请求库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简单易用的 API,可以发送各种类型的请求(如 GET、POST、PUT、DELETE等),并处理响应数据,Axios 在前端工程化项目中有 99% 的概率会被优先选择。下面通过一个实践案例来了解它的基本使用——编写接口并调用 Apifox 生成的 Mock 数据。
安装 Axios
要安装 Axios,首先需要确保本地已安装 Node.js 环境,然后选择执行如下其中一条命令:
使用 npm:
npm install axios
使用 yarn:
yarn add axios
使用 pnpm:
pnpm install axios
以上命令用的是局部安装(即安装到项目目录中的node_modules文件夹下)。这是推荐的方式,因为它将 Axios的依赖项与项目的其他依赖项隔离开来,确保每个项目都可以有自己的版本控制和管理。如果您想在全局范围内安装 Axios,可以使用-g或--global选项:
pnpm install -g axios
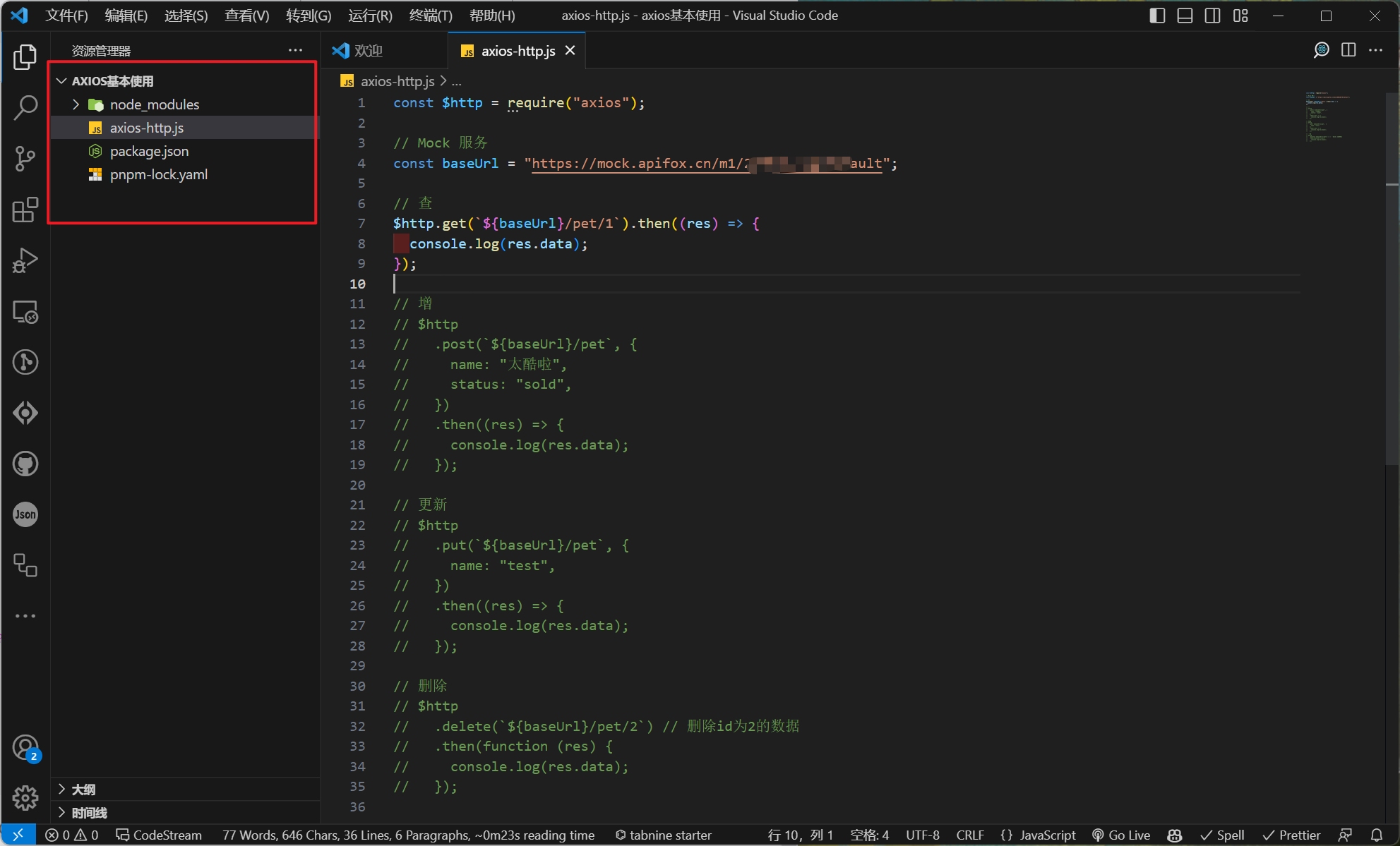
安装完成后,你可以新建一个以 .js 后缀结尾的文件,该文件用来发起 Http 请求,基本结构如下图所示:

接口 Mock
为了更方便接口的测试,这里使用 Apifox 的示例项目里提供的 Mock 数据。你可以访问 Apifox 的官网,下载后新建一个项目,即可进行调用。

发起请求
在发起请求之前,要先导入 Axios 库,然后根据需要,也可以定义一个全局的URL地址,详情如下:
const $http = require("axios"); /* baseUrl: 即请求路径,该路径可在 Apifox 的云端 Mock 查看 */ const baseUrl = "https://mock.apifox.cn/......";
GET 请求
一个 get 请求示例如下:
// get $http.get(`${baseUrl}/pet/1`).then((res) => { console.log(res.data); });
响应示例如下:

POST 请求
一个 post 请求示例如下:
// post $http .post(`${baseUrl}/pet`, { name: "太酷啦", status: "sold", }) .then((res) => { console.log(res.data); });
PUT 请求
一个 put 请求示例如下:
// put $http .put(`${baseUrl}/pet`, { name: "test", }) .then((res) => { console.log(res.data); });
DELETE 请求
一个 delete 请求示例如下:
$http .delete(`${baseUrl}/pet/2`) // 删除id为2的数据 .then(function (res) { console.log(res.data); });
总结
以上介绍了 Axios 的基本使用,在前端工程化项目中,它经常会被单独封装,以方便前端开发人员的调用,要进一步学习可访问 Axios 的官网。另外,在后端人员还没开发好接口时,通常会使用 Mock 数据来测试业务,Apifox 提供的高级 Mock 功能很好的解决了这个需求,极大地方便了后续工作的开展。









