Nextjs 最新版本的应用路由教程
本文基于nextjs的最新版本 14.2.5
Nextjs 最新版本的优点
Nextjs 在13版本以后,新增加了 app router ,官方建议用这个
相对于之前的 pages ,是有一定的好处的。如下
-
React Server Component , 服务器组件 , React 组件首次能够在服务器上单独运行。
在 Next.js 13 中,文件默认是服务器组件。您可以通过在模块顶部包含
'use client'指令来选择使用客户端组件。如果您还不了解客户端组件 和 服务器组件的区别,强烈推荐文章:理解React服务器组件,这篇文章详细解释了为什么需要引入新的概念:服务器组件,以及客户端组件和服务端组件的边界问题,开发中容易混淆的概念等等,非常值得一看
-
获取数据方式更简洁
借助新的 App Router,我们的页面可以使用 React Server 组件,这使我们能够使用熟悉的 async/await语法来简化数据获取。 如下代码:
// app/page.tsx export default async function Page() { const res = await fetch('https://www.helloworld.net'); const data = res.json(); return '...'; }
-
新的路由规范

新的路由规范通过为布局、页面、模板等强制使用特殊文件名,比如layout.tsx, template.tsx, page.tsx
解决了之前版本中所有文件都作为路由,
无法在pages/ 下声明不作为路由的文件,使开发体验变得更好。
路由相关
现在最新的 nextjs 版本为 14.2.5 , 我们以最新的版本为例子。讲解一下路由的用法
路由是一个框架中,最重要的部分也是最基础的部分。
下面讲解一下最常用的路由配置, 以App Router 为例。
注:下面讲解的是用了typescript ,所以直接创建的文件都是 tsx 文件。
路由放在哪个目录下?
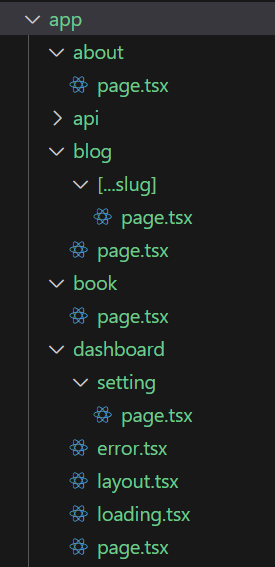
创建nextjs 项目的时候,自带了一个 app 目录,此目录就是应用程序的目录,放路由的地方
注:app 目录在根目录下,没有此目录的可以自己手动创建。
首页怎么配置
在app 目录下,创建一个 page.tsx 文件 。文件:/app/page.tsx 的代码如下
export default function Page() { return ( <div> <p>helloworld社区首页</p> </div> ); }
执行npm run dev 命令,项目跑起来后,在浏览器中访问 :http://localhost:3000 ,如下

about页面
在 app目录下,创建 about目录 ,在about目录下创建page.tsx , 文件:/app/about/page.tsx ,代码如下:
export default function About(){ return( <p>关于页面</p> ) }
访问:http://localhost:3000/about

带参数路由
有这样的一个URL : https://www.helloworld.net/blog/123
其中 123 是博客的 id , 这个id是动态变化的,如何创建相应的路由?
简单,如下:
在app目录下创建blog目录, 在blog目录下创建[id]目录,在 [id] 目录下创建 page.tsx文件
文件路径为:/app/blog/[id]/page.tsx , 在page.tsx文件中,可以接收到路由参数,解析出id
代码如下:/app/blog/[id]/page.tsx 代码如下:
export default function Page({ params }: { params: { id: string } }) { return <p>博客id={params.id}</p>; }
访问http://localhost:3000/blog/123

注:上面的 [id] 目录,名字可以随便起,也可以叫 [name] ,这样接受参数的时候,就是params.name了
路由组
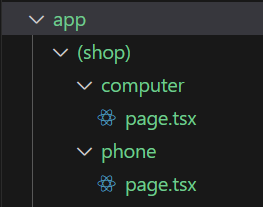
可以把目录的名字命名为带()的,如,在app 目录下,创建一个 (shop) 目录,在(shop)目录下创建其它的目录
此时,(shop)就是一个组路由,而且有一个特点:就是 shop 不会出现在路径中。
如下图
 创建了一个路由组 shop, 下面有2个目录,也就是对应两个路由
创建了一个路由组 shop, 下面有2个目录,也就是对应两个路由
所以访问的路径 对应的分别是:
http://localhost:3000/phonehttp://localhost:3000/compter
注:路由组不能和上面的路由一样,比如在 app 目录下直接创建了一个目录 phone,
那么这样就冲突,因为两个路由访问的路径 都是 http://localhost:3000/phone
就会报错,所以注意不要有两个一样的路径 。
404 页面放在哪?
直接在app 目录下,创建一个文件,名字叫:not-found.tsx , 此文件代码如下:
export default function NotFound() { return ( <div> <h2>404 Not Found</h2> </div> ) }
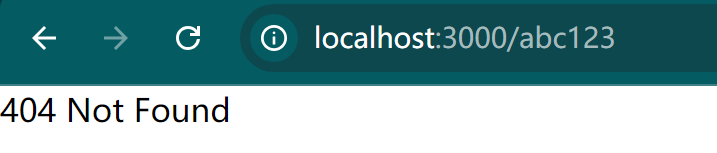
比如访问一个不存在的路径 http://localhost:3000/abc123 , 结果如下

layout 相关
所谓layout,就是不同页面之间,可以共享布局,就是一种共享UI的方式而已
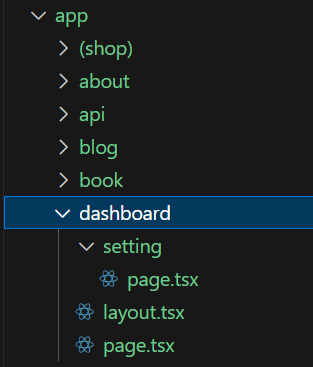
如下图,我们在 app 目录下,创建 dashboard 目录,在下面再创建 setting 目录,
再在dashboard下面再创建一个page.tsx 文件
如下图:

上图中, dashboard 目录下,有两条路由,分别是:
http://localhost:3000/dashboardhttp://localhost:3000/dashboard/setting
这两个页面,如何共享 UI 呢?
还是上面的图,在dashboard 目录下,创建一个layout.tsx的文件
那么这个layout.tsx文件就是dashboard下面的路由,都可以共享的UI
比如在 layout.tsx 文件中,代码如下:
export default function DashboardLayout({ children, }: { children: React.ReactNode; }) { return ( <section> <p>这是共享的UI</p> {children} </section> ); }
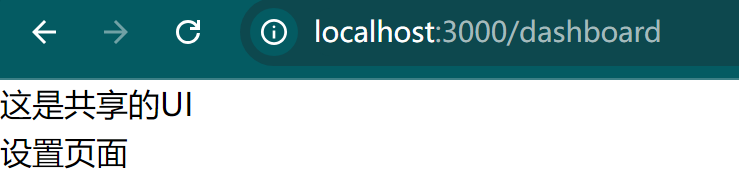
我们分别访问下面的两个路由:
http://localhost:3000/dashboard

http://localhost:3000/dashboard/setting

路由处理程序 router handler
我习惯把这个叫API,或者叫接口,nextjs 是可以很轻松的写一个接口的。
举个例子就知道了,比如我们想要写一个GET类型的接口
那么我们可以按照下面的步骤做:比如接口为 http://localhost:3000/api/chat
-
在
app目录下,创建一个api目录注:必须叫
api -
在
api目录下,再创建一个目录chat -
在
chat目录下,创建一个文件route.ts*注:必须叫
route.ts我学这块的时候,把route.ts 拼写成了 router.ts ,就是调不通,大家不要犯我的错 * -
route.ts中的代码如下:import {NextApiRequest, NextApiResponse} from 'next'; import {NextResponse} from "next/server"; export const GET = async (request: NextApiRequest, context: any) => { const {params} = context; try { return NextResponse.json({ status: 200, data:{ site:'www.helloworld.net', author:'待兔' } }); } catch (e: any) { return NextResponse.json({status: 500, message: e.message}); } }因为是个get接口,所以浏览器直接访问
http://localhost:3000/api/chat

同里,你也可以在api下面创建任何目录 ,只需要在目录的下面创建一个route.ts文件,就可以了。
在route.ts文件中,可以使用NextApiRequest, NextApiResponse 就可以完成网络请求和响应了。
好了,此节路由相关的知识就先介绍到这里,只介绍了最常用的路由配置
先会用最常用 的,后面不太懂的,可以自己查文档。
持续分享nextjs 最新版教程,希望多多支持,关注并转发一下。谢谢。










