目录:
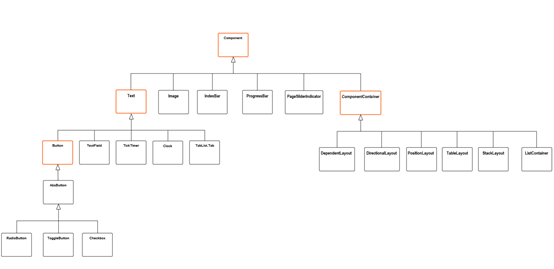
在HarmonyOS的UI框架中,Component为用户界面提供基本组件,Component类位于ohos.agp.components包中,直接派生自java.lang.Object,并且是HarmonyOS中所有界面组件的直接或间接父类。每一个组件在屏幕上占用一个矩形区域,在这个区域中对绘制和事件处理做出响应。Conpoment是其他控件的基类,用于创建交互式的各类组件。Component的直接子类ComponentContainer是所有布局的基类,为其他组件或组件组定义布局属性。下面来看一下Component在HarmonyOS中的继承体系(橙色边框类只列出部分子类):

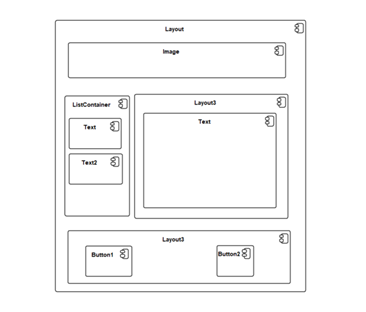
Component的直接子类组件有6个,这6个组件在功能上可划分为两类,一类是显示类交互组件如Text、Image、IindexBar、ProcessBar和PageSliderIndicator,另一类是容器类组件ComponentContainer及其子类,用于容纳其他布局或者组件,值得注意一点,ComponentContainer类是一个抽象类,是所有布局或容器组件的父类。为便于理解,下图展示一个简易的网站页面的组成结构:

在上图中可以看出,最外层Layout1是一个布局组件,用来容纳其他种类的组件;头部是一个Image组件,用来展示图片,在中间部分的左侧是一个列表类的容器组件,用于容纳多个Text组件;在中间部分右侧又是一个Layout组件,以此类推,最下面的Layout3组件中,容纳了两个Button组件。上面只是一个简单页面组成元素的示例,在实际开发过程中,正式编码之前也要做一个页面规划,这样才能够在开发中对自己页面有一个整体的清晰认识。
在了解Component类是什么之后,接下来为大家介绍Component类的内部组成。首先Component类是一个嵌套类(其他组件类也是嵌套类),在Component类内部定义了众多内部类/接口,除此之外还定义了各种获取和设置组件属性信息的方法。
1. Component的内部类/接口
Component的内部类通常是监听器(大多以Listener结尾),,用于回调从而对界面元素变化做出响应,在Harmony OS中,为组件注册监听器由统自动注册,并且响应事件的回调方法也有操作系统自动调用。其次,这些监听器主要用于监听如单击、双击、长按、以界面元素绘制等事件,在这些事件中,编程人员可以在回调方法中自定义事件处理逻辑来对这些事件做出响应。以下代码片段展示如何为Button设置事件监听器:
//为按钮设置点击回调:第一种写法,直接实例化监听器接口并实现回调方法onClick Button button = (Button) findComponentById(ResourceTable.Id_button); button.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { /* 开发人员可以自定义事件处理逻辑,如获取组件、启动新的bility等 */ Text text = (Text) component.findComponentById(ResourceTable.Id_type_text); } }); /* 为按钮设置点击回调:第二种写法,lambda表达式写法,前提要知道监听器中方法的参数列表:如下面的“(component)”的参数个数与监听器里的方法onClick的参数个数相同即可 */ Button button = (Button) findComponentById(ResourceTable.Id_button); button.setClickedListener((component) -> { /* 开发人员可以自定义事件处理逻辑,如获取组件、启动新的bility等 */ Text text = (Text) component.findComponentById(ResourceTable.Id_type_text); });
在上面的代码片段中,分两种方式演示了如何获取组件元素并且设置组件的点击事件监听器。
在第一种方式中,通过实例化Component的内部静态接口ClickedListener来为button设置监听器,同时开发人员需要实现监听器的方法onClick来编写具体业务逻辑代码。在第二种方式种,使用lambda表达式写法,setClickedListener的参数为函数,这种写法相对简洁,但前提是开发者需要知道组件监听器的回调方法的参数列表,如button的onClick方法只有一个参数Component,当为其他组件添加监听器时,同样推荐使用lambda的方式,为加强理解,下面再以ListContainer为例,为ListContainer的列表元素添加点击事件:
ListContainer newsListContainer = findComponentById(ResourceTable.Id_news_container); newsListContainer.setItemClickedListener((listContainer, component, i, l) -> { /* 开发人员可以自定义事件处理逻辑,如获取组件、启动新的bility等 */ Text text = (Text) component.findComponentById(ResourceTable.Id_type_text); });
在上述的代码片段中,setItemClickedListener同样使用lambda表达式设置监听器,而如果使用普通方式,则如下代码片段,需要实例化ListContainer.ItemClickedListener接口并且实现onItemClicked方法:
ewsListContainer.setItemClickedListener(new ListContainer.ItemClickedListener() { @Override public void onItemClicked(ListContainer listContainer, Component component, int i, long l) { /* 开发人员可以自定义事件处理逻辑,如获取组件、启动新的bility等 */ Text text = (Text) component.findComponentById(ResourceTable.Id_type_text); } });
细心的朋友可能会发现,在获取Button组件时直接使用findComponentById方法,而获取Text组件时是使用component.findComponentById方法,这两种方式由何不同呢?其实在Component类中,定义了获取指定组件的方法findComponentById;而在Ability类中也声明了获取组件的方法findComponentById,只不过Ability的findComponentById方法内部依然通过调用Component类中的findComponentById来获取组件。知道这两种获取组件的方法后,可以根据实际需要选择合适的方式来获取组件信息。
2. Component方法简介
在Component类中定义了几十种方法用于设置和获取组件信息,方便开发人员创造自己应用,这些方法大体可归纳如下几类,处于篇幅原因不一一列举:
1. 设置和获取组件布局信息,如位置、边距等
1) public int getBottom();Obtains the bottom edge position of a component relative to the parent layout.
2) public int[] getMargins();Obtains the left, top, right, and bottom margins of this component.
3) public int[] public int getPaddingLeft();Obtains the left padding of the component.
2. 设置和获取组件绘制属性信息,如大小尺寸、边角样式、可见性等
1) public int getHeight();获取组件高度.
2) public void setFocusBorderRadius(float[] radii);设置获得焦点的边框圆角
3) public void setVisibility(int visibility);设置组件的可见性.
3. 设置和获取组件状态信息,如焦点、是否可点击、是否可用等
1) public int getFocusable();获取组件是否可以获得焦点
2) public void setClickable(boolean clickable);设置组件是否可以点击.
3) public void setEnabled(boolean enabled);设置组件是否可用
4. 设值组件监听器以及上下文等信息
1) public void setClickedListener(Component.ClickedListener listener);给组件设置点击事件监听器
2) public Context getContext();获取由当前组件持有的上下文信息
二、总结
在HarmonyOS应用开发过程中,对组件的继承体系以及组件所具有的能力有一个整体认知是十分必要的,这样在开发过程中可以做到心中有数,在学会一个组件的使用方式之后,也会顺其自然的学会其他组件的使用,从而不必受到众多组件的特性所困扰。在未来几期文章中,会注意对Component的直接子类组件进行讲解。出于个人水平有限,如文章知识点有错误或不当之处,欢迎各位小伙伴积极指正并深入交流。
作者:架构派
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com










