OpenHarmony
776
我们在做应用开发的时候,往往需要引入些优秀的第三方库来进行开发,下面就讲讲我们在做HarmonyOS应用开发中引入第三方库的三种方式。
1、通过编写gradle依赖进行引入,熟悉maven或者gradle的朋友对这个就太熟悉了。
针对这个方式,我就拿个fastjson库的引入进行举例吧,在对应的Module下的build.gradle文件中添加依赖项即可,如下:
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.har']) testCompile'junit:junit:4.12' implementation group: 'com.alibaba', name: 'fastjson', version: '1.2.73' }
2、通过编译好之后的库进行导入
关于如何打包编译成har库并且进行导入,由于鸿蒙官网有很清晰的讲解,本文就不再赘述,详见官网链接创建HarmonyOS库
3、通过外部Module的形式进行导入
这里重点讲解这个,因为DevEco studio不支持直接导入外部Module,但是该功能还是很有用的,比如我们引入一个开源组件,又想在工程里面直接包含该组件的源代码并且随时可以修改该组件的代码。
引入方式如下:
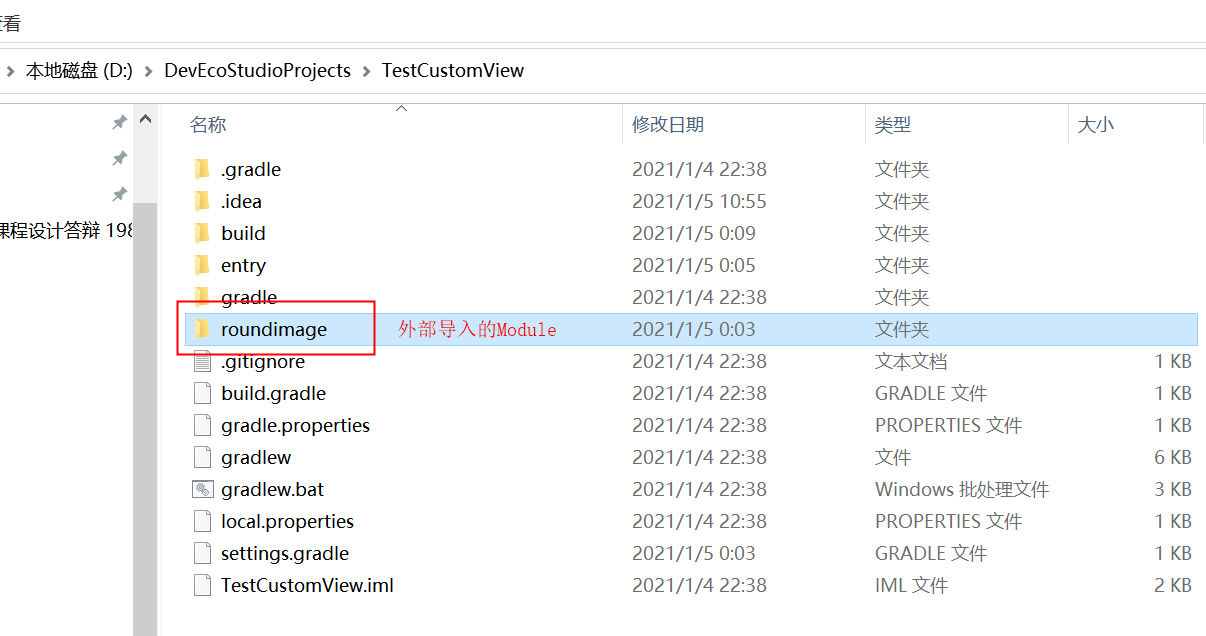
(1)、将外部的Module的代码目录手动copy到自己的project下,如下图

(2)、修改Project下的settings.gradle文件,在里面添加对该模块,修改后的配置如下
include ':entry',':roundimage'
(3)、在project下自己要编写代码的Module下引入导入的模块的依赖,这里拿entry模块举例,于是修改entry模块下的build.gradle文件,添加依赖,如下
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.har']) testCompile'junit:junit:4.12' implementation project(':roundimage') }
至此,就可以愉快地调用外部模块里面的相关api和资源了。关于roundimage这个自定义组件的文章请参考我另外一篇博文#2020征文-手机# HarmonyOS App开发造轮子--自定义圆形图片组件
作者:软通夏德旺
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/










