大家好!在这篇文章中,我将分享一些我个人经常使用的网站,这些网站不仅功能强大,还在开发网页时帮助我节省了大量时间。这些网站都是我日常开发中不可或缺的利器。
请持续关注,本文章将不断更新,加入更多有用的资源!
-
功能:生成
SVG波浪图案。Get Waves是一个简单易用的网站,能够快速生成各种动态的SVG波浪图案。通过调整参数,您可以根据需要自定义波浪的形状和样式,非常适合为网页增加一些流畅的背景效果。
-
功能:创建和修改
SVG形状。如果您需要制作抽象、有趣的
SVG形状,Blobmaker是一个理想的工具。您可以轻松调整形状的曲线、边缘等属性,生成独特的图形用于网页设计。
-
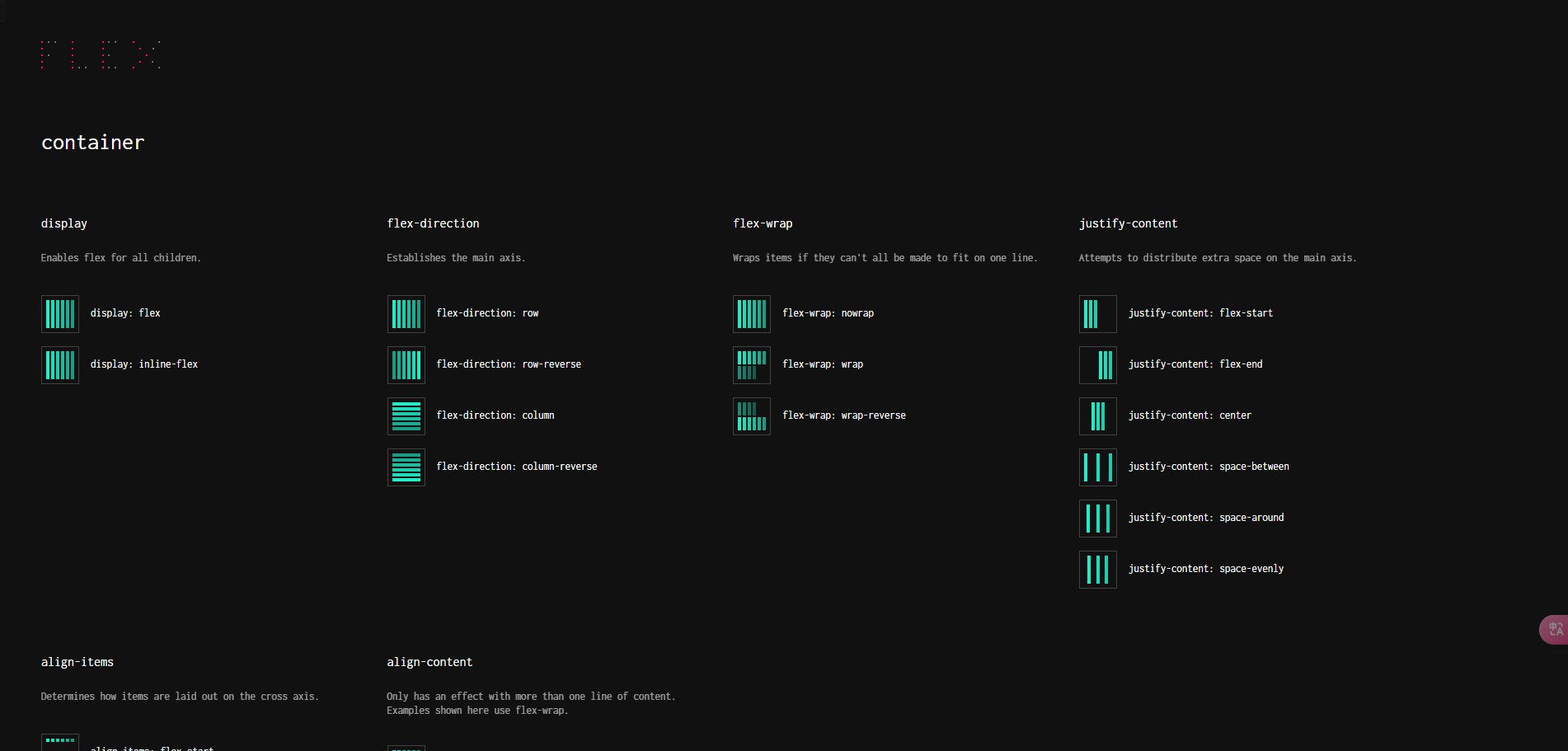
功能:
Flexbox可视化工具。Flexbox是现代 Web 布局的基础,而FLEX这个工具可以帮助你快速可视化和理解Flexbox的属性和布局效果。通过简单的操作,您可以即时看到Flexbox布局的变化,让开发更直观。
-
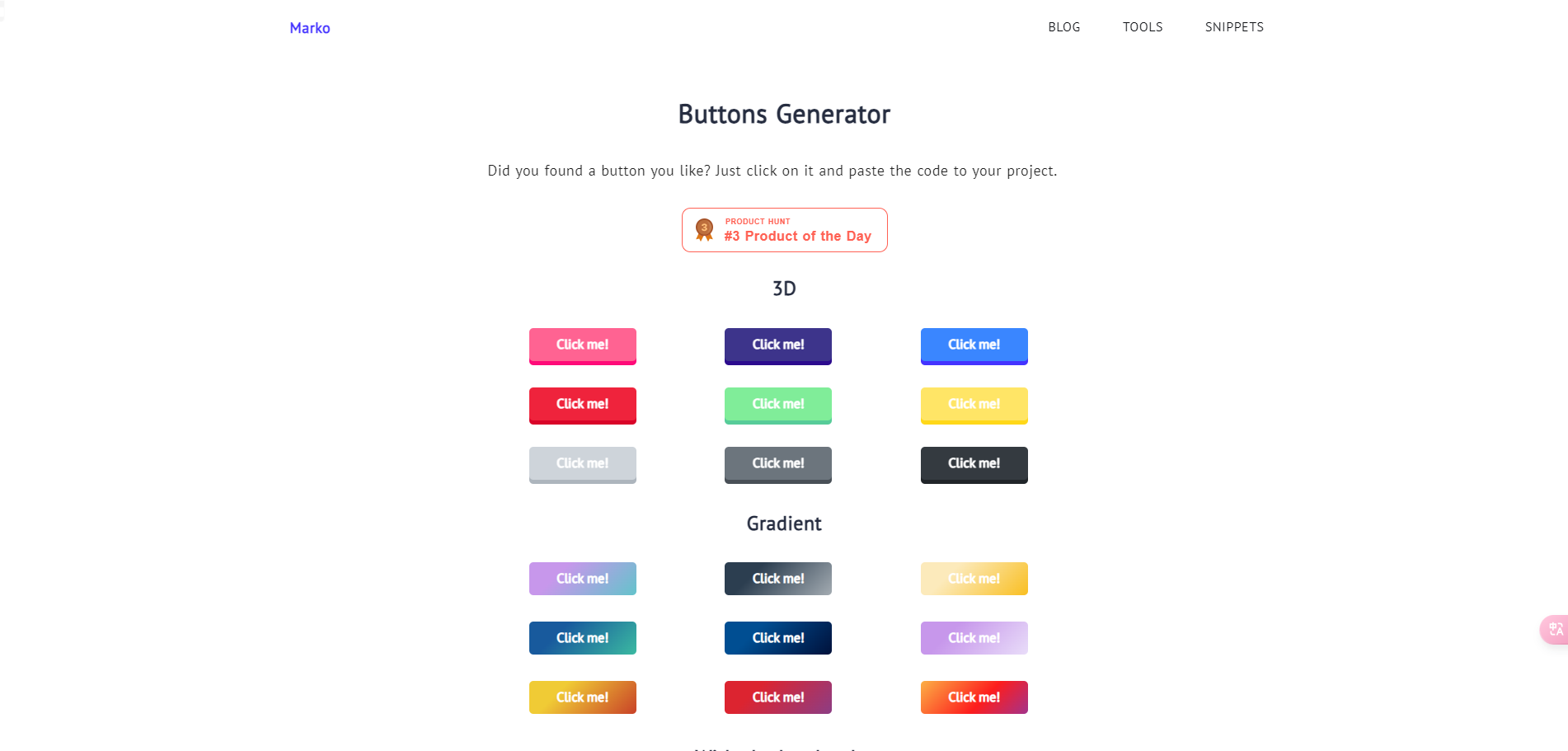
功能:一键生成并复制按钮代码。
Buttons Generator提供了丰富的按钮样式选择,您只需点击喜欢的按钮样式,即可直接复制相应的HTML和CSS代码,节省了大量设计和手动编码的时间。
-
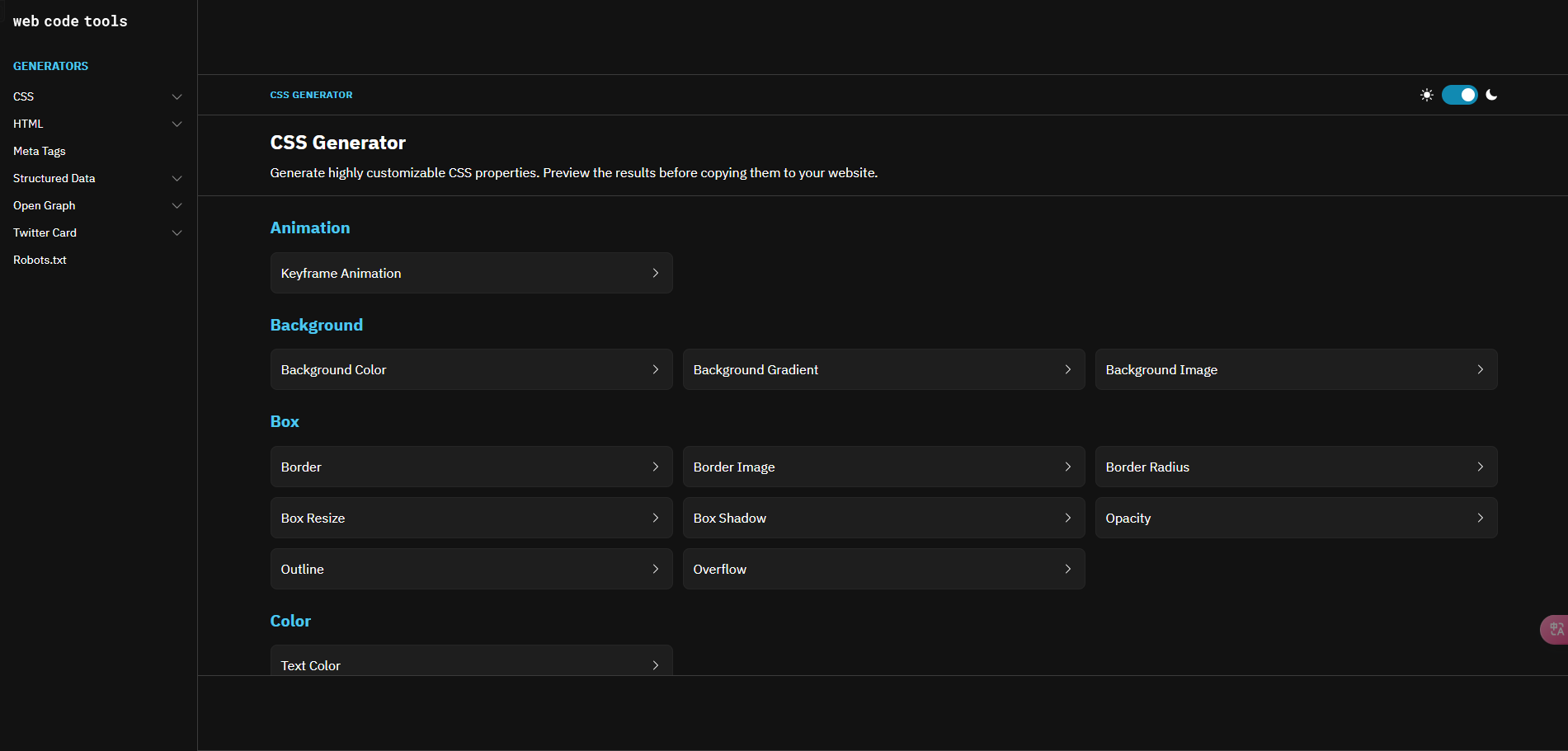
功能:终极
CSS生成器。CSS Generator是一个全面的CSS工具,支持生成各种CSS属性的代码,包括box-shadow、border-radius、background等。无论是新手还是老手,这个工具都能帮助您快速生成复杂的CSS样式。
-
功能:强大的
CSS动画库。Animate CSS是一个流行的动画库,提供了丰富的动画效果,可以通过简单的类名为元素添加动态效果。无论是页面加载动画、鼠标悬停效果还是其他交互动画,Animate CSS都可以轻松实现。
-
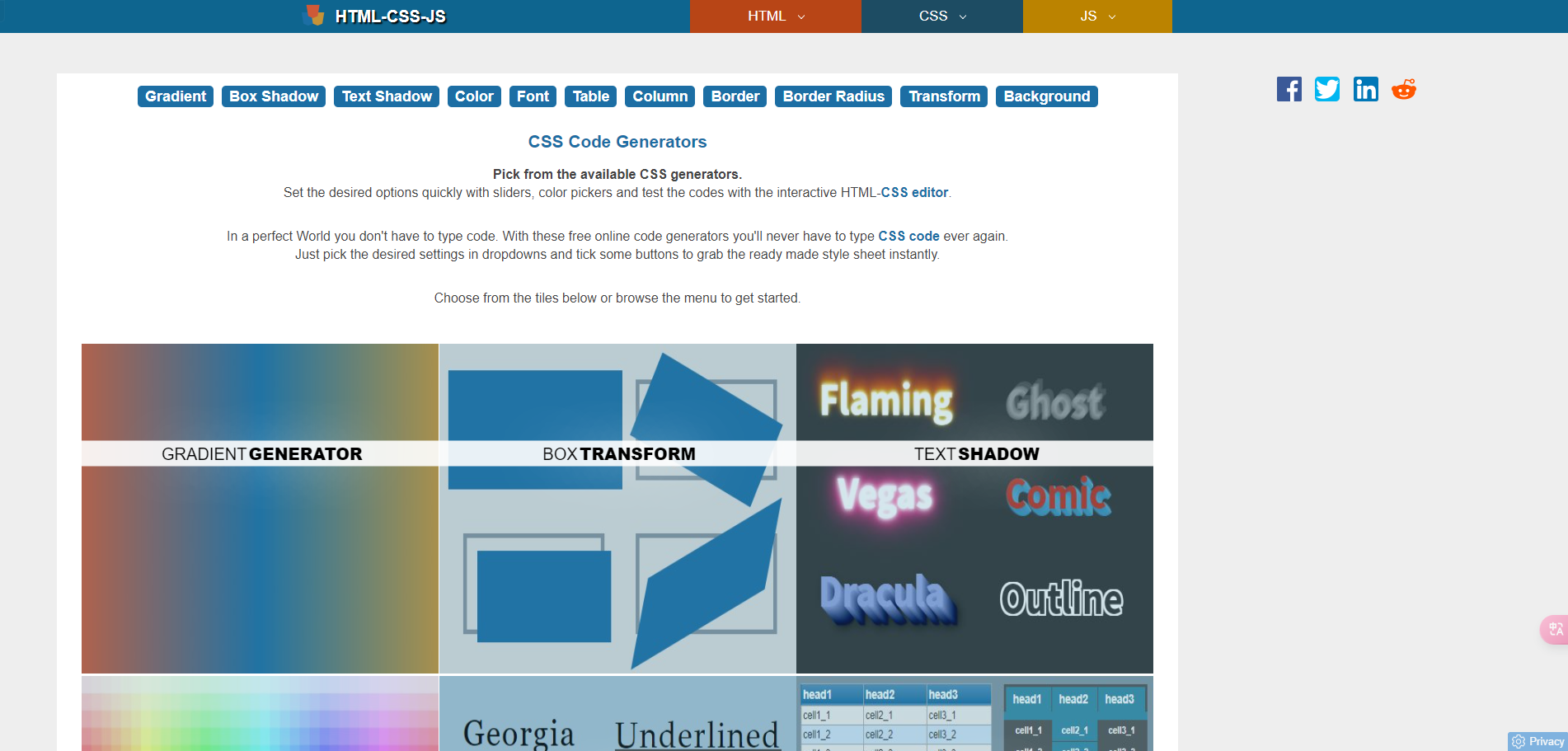
功能:另一个生成
CSS样式的工具。CSS Code Generator是另一个强大的CSS代码生成工具,支持生成不同类型的CSS样式。界面简洁直观,适合快速生成所需的样式代码。
-
功能:浏览器上的开发者新闻聚合平台。
Daily.dev是一个为开发者提供最新技术新闻和博客的平台,帮助你跟踪Web开发行业的最新趋势和技术更新。您可以将它添加到浏览器中,随时获取新鲜的开发者新闻。
2024.09.29 新增
-
功能:开发者的问答宝库。
Stack Overflow是全球最大的开发者社区之一,提供了一个问答平台,开发者可以在这里提出问题、解决编程难题。无论是JavaScript、CSS还是其他编程语言,几乎所有开发难题都能在这里找到解决方案。
这些网站都是我在日常开发工作中经常使用的利器,它们各有特色,能够在不同的开发场景中帮助提升效率。无论是生成图形、编写代码、还是查找最新资讯,它们都能为您的开发工作带来便利。希望这些网站对您有所帮助,快去收藏并使用吧!









