大家好,我是不温卜火,是一名计算机学院大数据专业大三的学生,昵称来源于成语—
不温不火,本意是希望自己性情温和。作为一名互联网行业的小白,博主写博客一方面是为了记录自己的学习过程,另一方面是总结自己所犯的错误希望能够帮助到很多和自己一样处于起步阶段的萌新。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://buwenbuhuo.blog.csdn.net/。
PS:由于现在越来越多的人未经本人同意直接爬取博主本人文章,博主在此特别声明:未经本人允许,禁止转载!!!
目录

推荐

♥各位如果想要交流的话,可以加下QQ交流群:974178910,里面有各种你想要的学习资料。♥
♥欢迎大家关注公众号【不温卜火】,关注公众号即可以提前阅读又可以获取各种干货哦,同时公众号每满1024及1024倍数则会抽奖赠送机械键盘一份+IT书籍1份哟~♥
通过前两天的小demo,大家是不是对Spider有了进一步的了解。是不是感觉通过短短几行代码就能够获取并保存我们想要保存的内容就很神奇,其实这些都没什么。总之,紧跟博主步伐就🆗了 -。-
当我们真正开始数据采集的操作之后,我们遇到的第一个问题就是,如何获取登录窗口背后的数据
许多网站的内容是需要登录之后才能抓取的,如微博,百度云盘,知乎等。这些网站只有登录之后才能看到想要的信息。
- 对于需要登录的网站,网站和用户都不希望每打开一个新网页就要重新登录以下,所以这就需要记录用户的登录状态信息
- 大多数的新式网站都用Cookie跟踪用户是否已登录的状态信息
- 网站通过验证用户的的登录权证,会将其保存在用户浏览器的Cookie中
登录权限包含什么?
1、服务器生成的令牌
2、登录有效时限
3、状态跟踪信息
- 由于HTTP本身是无状态的,服务器需要利用Cookie保存登录信息
- 模拟登录是在每次发送请求时在请求的header中带上Cookie
- 网站会将这些Cookie作为信息验证的证据,在浏览网站的每个网页时出示给服务器
一、Cookie的简单解释
1、什么是Cookie
Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而存储在用户本地终端上的数据(通常经过加密)。
Cookie是小量信息,是由Web服务器创建的,将信息存放在用户计算机的文件上
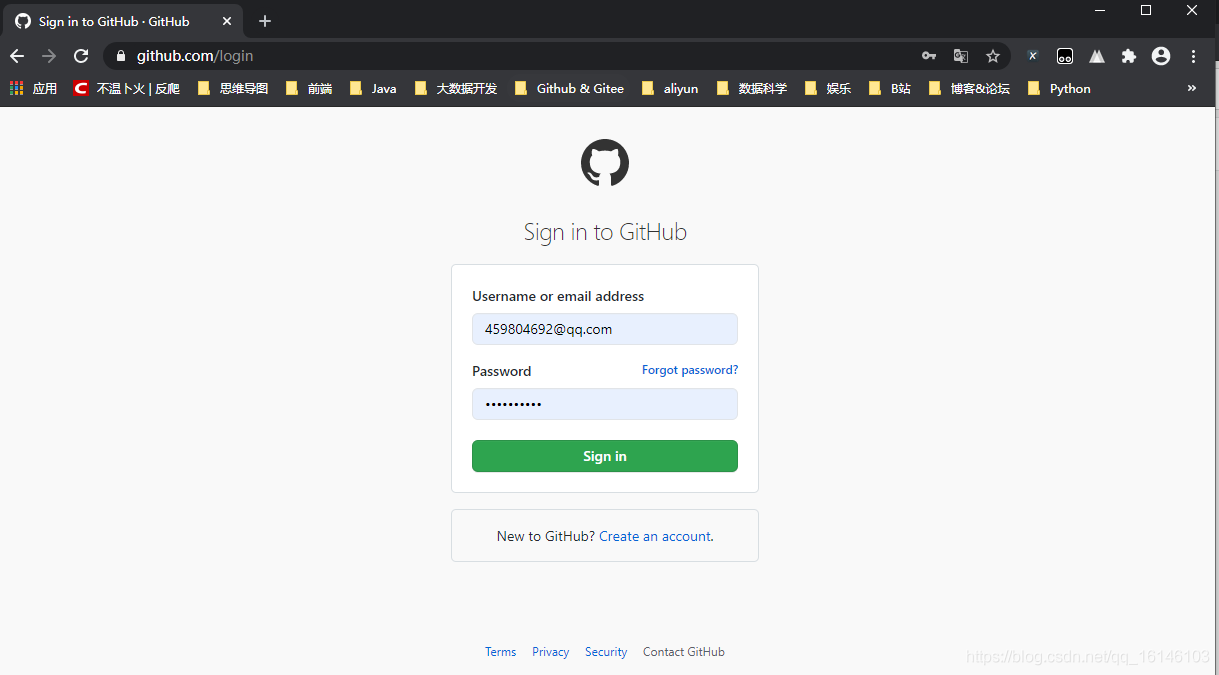
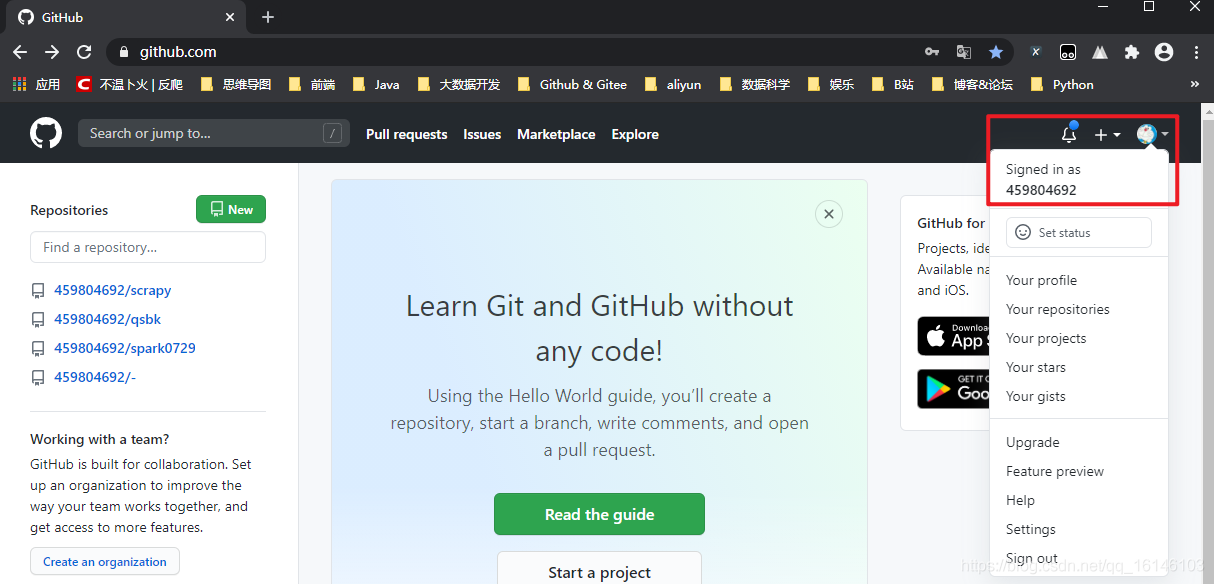
通过上述页面我们可以看到,登陆上去会有提示。
- 由于HTTP是一种无状态的协议,服务器但从网络连接上不能知道客户身份。如果想要知道客户身份,这是就需要一张通行证,每人一个,无论谁访问都必须携带自己的通行证。这样服务器就能通过通行证来确定客户身份,这就是Cookie的工作原理。

上述返回200代表成功访问,这是为什么呢?因为我们添加了Cookie
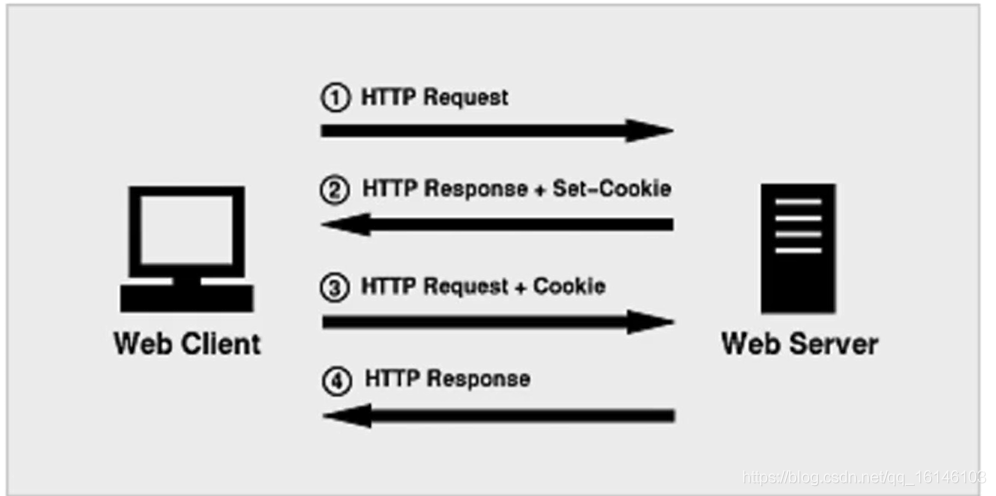
2、Cookie的响应过程
- 客户端发送一个http请求到服务器端,如果是登录操作则携带我们的用户名和密码。
- 服务器端验证后发送一个http响应到客户端,其中包含Set-Cookie头部。
- 客户端发送一个http请求到服务器端,其中包含Cookie。
- 服务器端发送一个http响应到客户端。

一个简单的Cookie
3、Cookie的核心内容
- String name:该Cookie的名称。Cookie一旦创建,名称不可更改
- Object value:Cookie的值
- int maxAge:Cookie失效时间,单位为秒
- boolean secure:该Cookie是否仅被使用含权协议传输
- String path:Cookie的使用路径
- String domain:可以访问该Cookie的域名
- String comment:Cookie的使用说明
- int version:该Cookie使用的版本号
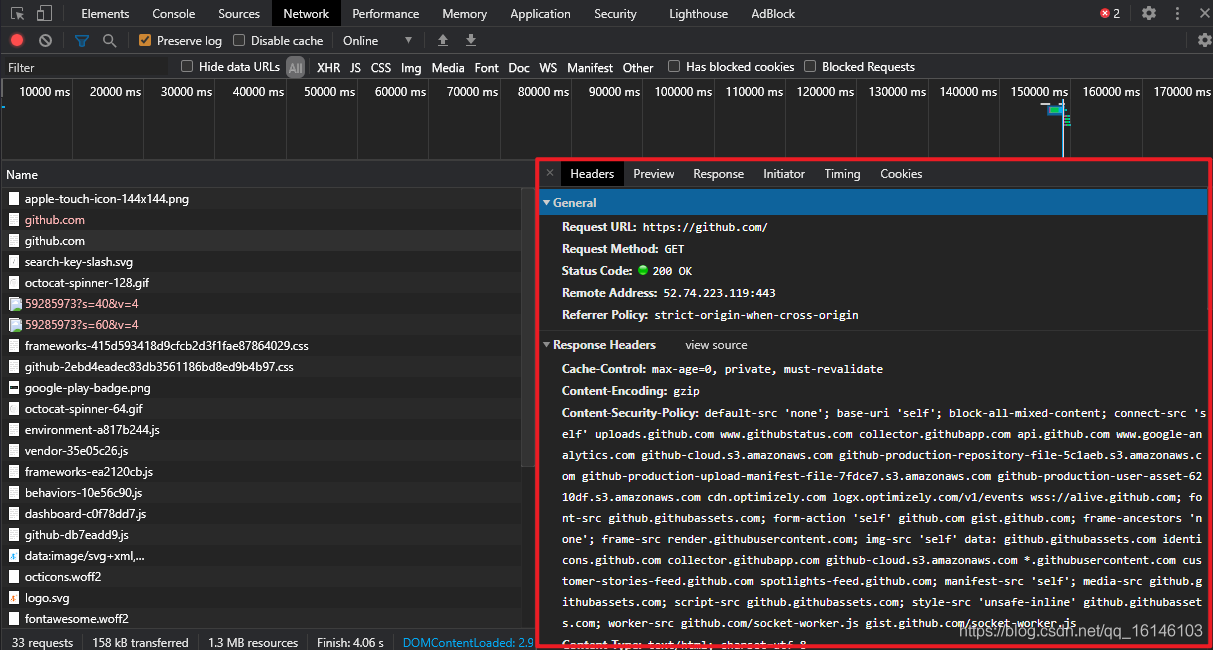
4、DevTools(开发人员工具)
Chrome DevTools是Chrome浏览器自带的开发人员工具,我们检测网络流量要用到的是其中的Network面板
默认情况下,只要DevTools在开启状态,DevTools会记录所有的网络请求,记录都是在Network中展示出来
-
1、打开方式
-
在浏览器内:右键->审查元素
对应快捷键:ctrl+shift+c -
点击浏览器右上角设置->工具->开发者工具
对应快捷键:ctrl+shift+i或F12 -
直接使用快捷键
ctrl+shift+j打开控制台(console面板) -
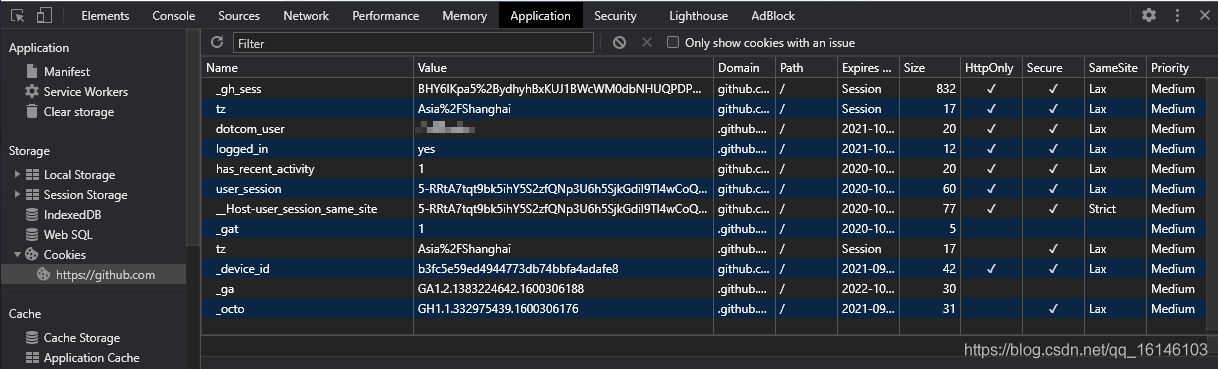
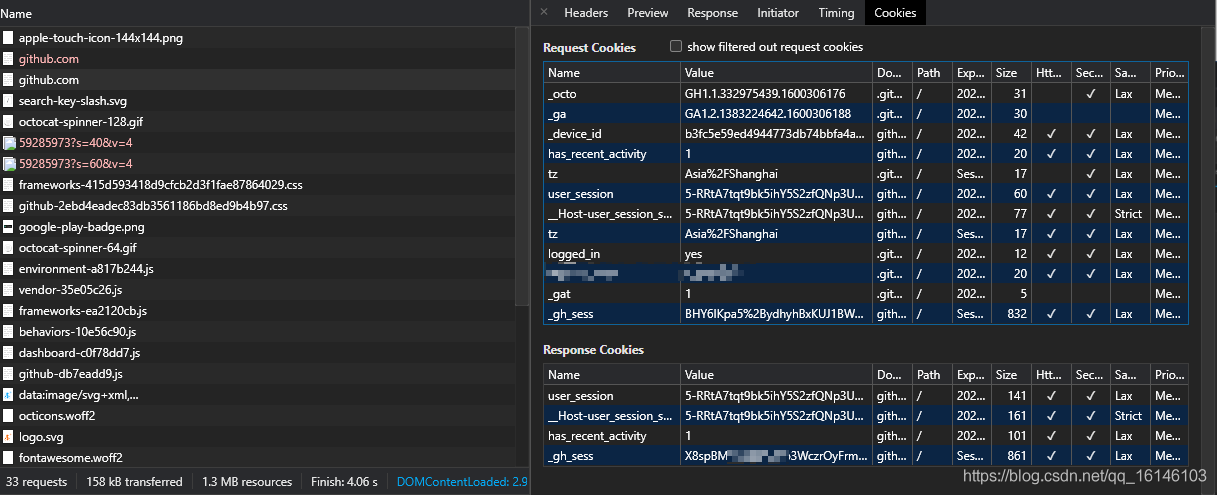
2、通过开发人员工具查看各种信息


上述的过程都是建立在登录有Cookie的前提下才能进行访问查看,如果没有登录则不能查看及操作。
Cookie这方面博主就介绍到这里,如果想看剩下的可以看博主以往的博文。传送门——> 快速入门网络爬虫系列 Chapter13 | 模拟登陆
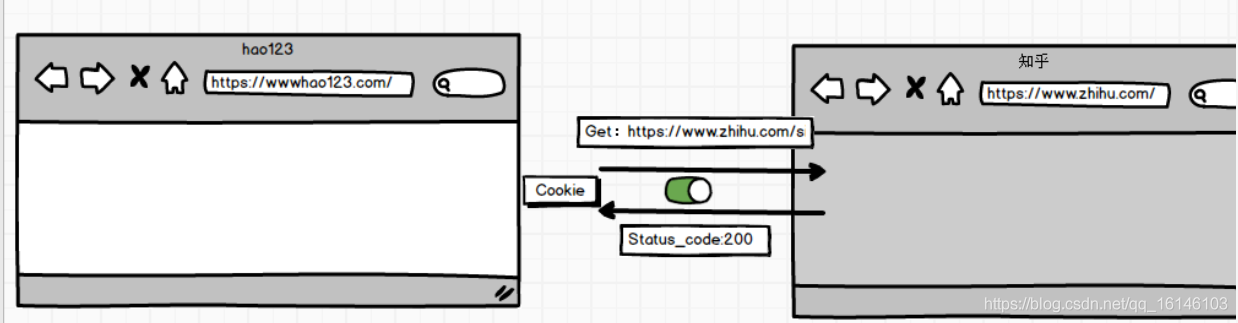
二、过程分析
我们知道有些网站登陆之后才可以显示需要的数据。这里需要了解web中的cookie和session。
cookie是保存在浏览器客户端的,session是保存在服务器端的,session依赖于cookie实现。当访问对应网站的时候cookie是再次发回当前网站对应的服务器。cookie和session都是有有效期的。
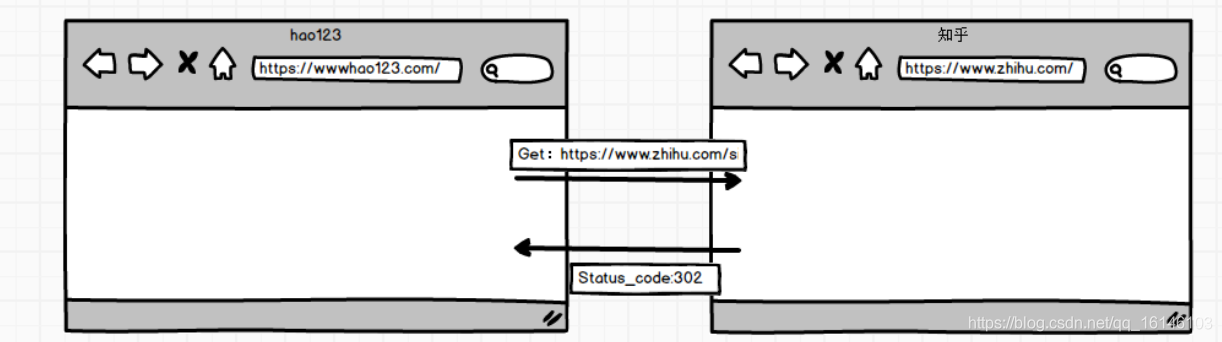
这个时候我们需要看下下图:
当我们添加cookie之后,相当于模拟了我们登录账号。这个时候就可以直接进入登录之后的界面
至于cookie和session时效性:
cookie:一般默认为14天。 session:如果没有特殊情况,半个小时。
模拟登录的分析就这么多,那么接下来就可以来实现了。
三、代码实现


通过上图分析我们可以知道
Github的GET网址为:https://github.com/login
Github的POST网址为:https://github.com/session
3.1 手动加入cookie
import requests url = "https://github.com/session" headers = { "user-agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36", # 加入需要的cookie表示已经登陆了 "cookie": "_octo=GH1.1.332975439.1600306176; _ga=GA1.2.1383224642.1600306188; _device_id=b3fc5e59ed4944773db74bbfa4adafe8; has_recent_activity=1; tz=Asia%2FShanghai; tz=Asia%2FShanghai; _gat=1; logged_in=no; _gh_sess=F6769fV4FjQ9Fn%2FbXDdVeQZvq%2FxCRmVcXlS7FO3jaPp6XtEXoiqI35eogYuKa85J5gQ2LBNFK79qmJH6OTCU2U97IJHb0WanI7%2FnCe35CWsEo5D3OzQxJLeXfqm5DleVEsLcj7WzOKZngfoW30tHxPmMzcWFHO%2FwyfFhFL4w6IPdQ8tY4gg8Y4M4ugCf1sAdMSJhxwWuPFBExpfvLPVOgX4a%2FtHaVXMYUmYEdx76C512wuRiND%2FR9Yjcxz0w%2BEKzJ%2Bc6yY6hvwAUKAkLAVjVew%3D%3D--tnXOGubdyTAls3fX--TTHuSWdAkG%2Bgl%2BA9I%2B9fiw%3D%3D", } response = requests.get(url=url, headers=headers) print(response) print(response.content.decode("utf-8")) print(response.status_code)

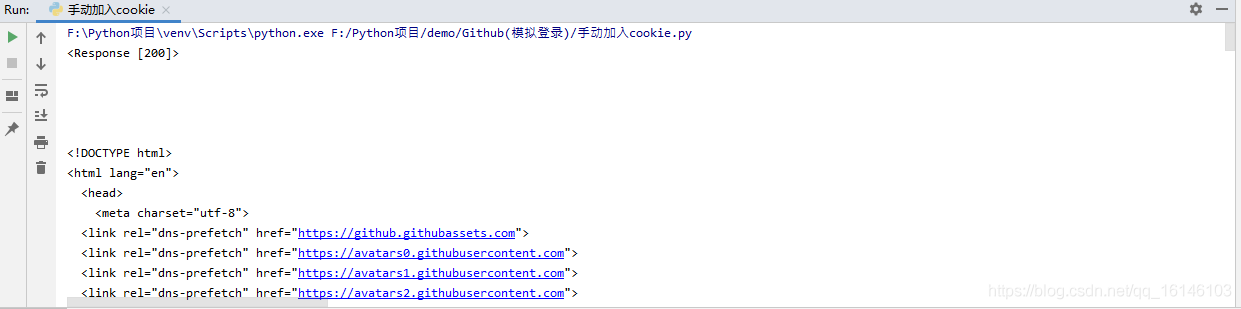
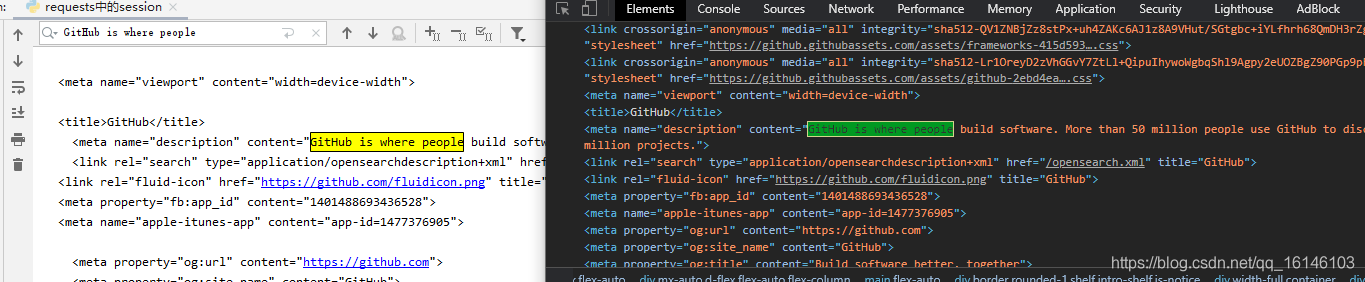
通过上图,我们可以看到<Response [200]>代表登录成功。至于是不是成功呢?我们可以查看以下
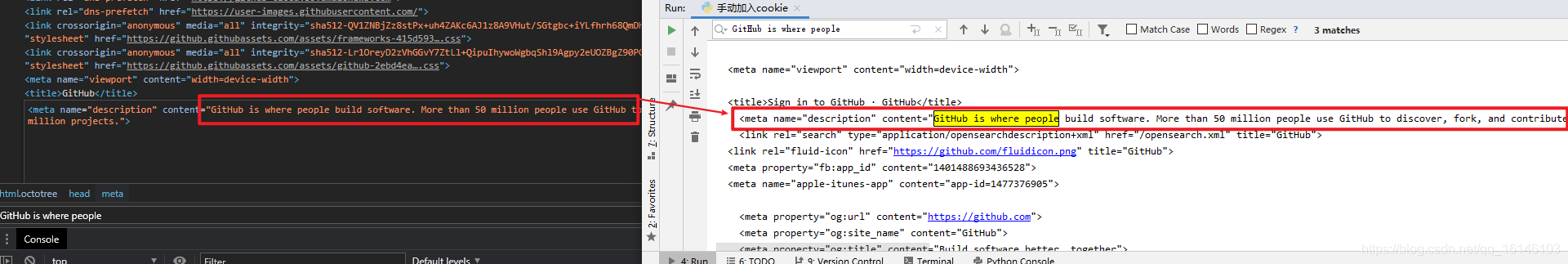
通过查找对比,我们发现登录成功。
3.2 修改完善
-
- 分析
上述代码只能通过复制cookie来模拟登录,那么能不能智能些呢?
答案是肯定的。我们可以通过获取authenticity_token,并输入账号密码进行登录。
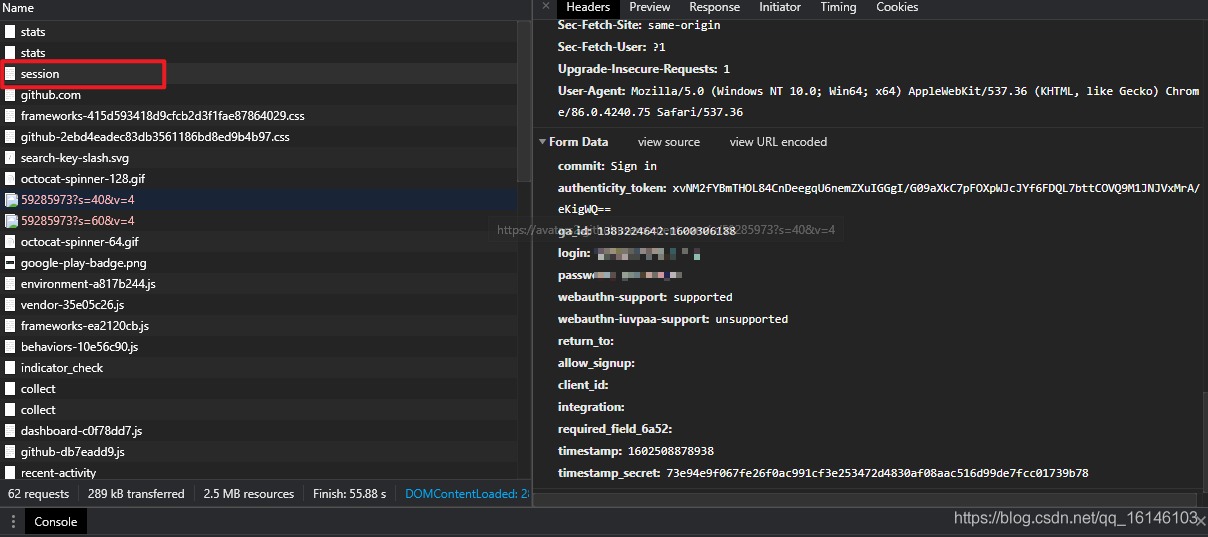
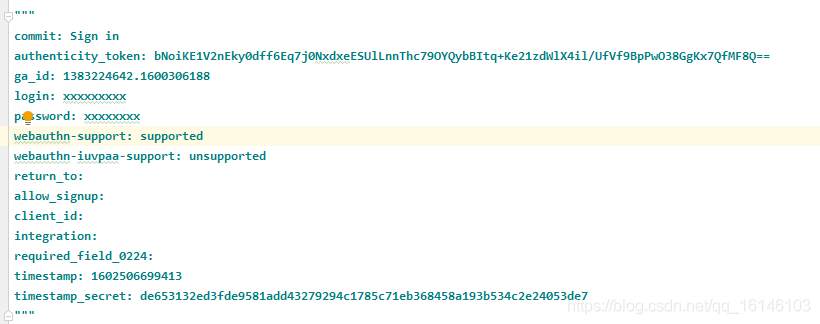
为什么直接就说需要这三个呢? 看下图:
上图为所有的parms,经过测试,只需要最少三个即可完成登录,那就是authenticity_token,login,password。
-
- 实现
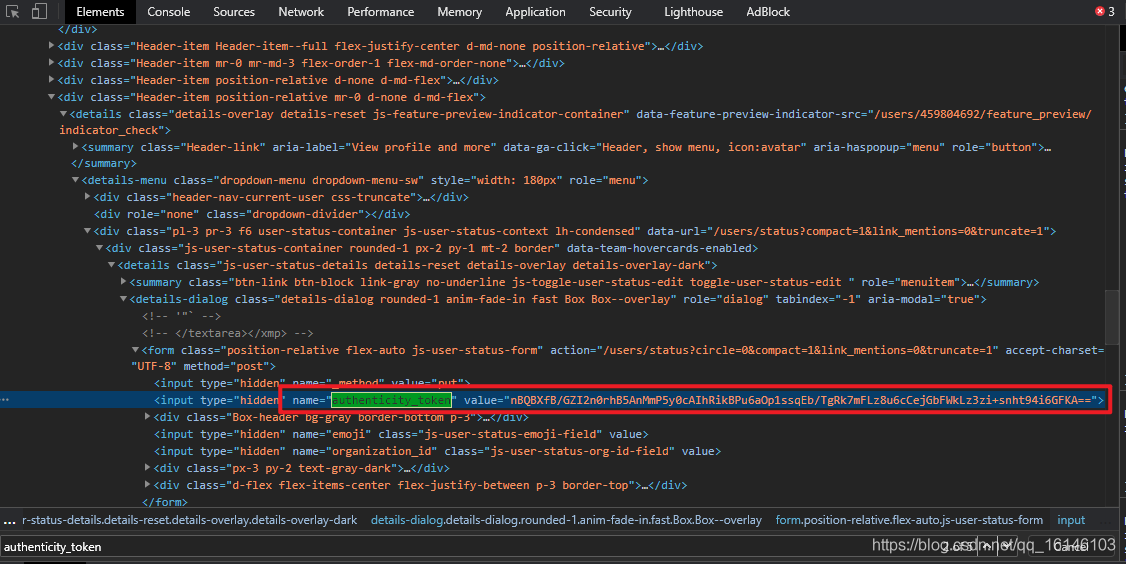
想要实现,我们需要先获取authenticity_token,我们先来看网页
我们很容易就看到了authenticity_token,找到了,接下来的提取就很简单了,我们通过正则进行提取
#获取token authenticity_token = re.findall(r'name="authenticity_token" value="(.*?)"',content)[0]
-
- 完整代码
# encoding: utf-8 ''' @author 李华鑫 @create 2020-10-06 14:57 Mycsdn:https://buwenbuhuo.blog.csdn.net/ @contact: 459804692@qq.com @software: Pycharm @file: requests中的session.py @Version:1.0 ''' import requests import re headers = { "user-agent": "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36", } url_login = "https://github.com/login" url_login_action = "https://github.com/session" # url_profile = "https://github.com/settings/profile" # 创建session对象 session = requests.session() # 使用session发送请求,对应的响应中的cookie会自动保存到sesison对象中 response = session.get(url=url_login, headers=headers) print("cookie:", response.cookies) #获取响应内容 content = response.content.decode("utf-8") #获取token authenticity_token = re.findall(r'name="authenticity_token" value="(.*?)"',content)[0] print(authenticity_token) # 准备参数 data = { "authenticity_token": authenticity_token, "login": input("用户名:"), "password":input("密码:"), } # 使用session发送请求,上次存储的当前网站的cookie会自动发送过去 response2 = session.post(url=url_login_action, headers=headers, data=data) #获取响应内容 print(response2.content.decode("utf-8"))
-
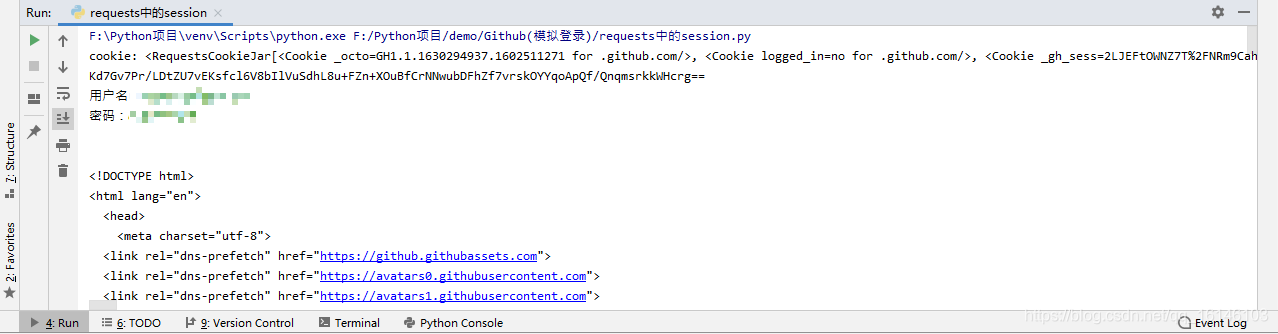
- 运行结果

-
5.对比查看是否成功

🆗,完工!
美好的日子总是短暂的,虽然还想继续与大家畅谈,但是本篇博文到此已经结束了,如果还嫌不够过瘾,不用担心,我们下篇见!

好书不厌读百回,熟读课思子自知。而我想要成为全场最靓的仔,就必须坚持通过学习来获取更多知识,用知识改变命运,用博客见证成长,用行动证明我在努力。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请“点赞” “评论”“收藏”一键三连哦!听说点赞的人运气不会太差,每一天都会元气满满呦!如果实在要白嫖的话,那祝你开心每一天,欢迎常来我博客看看。
码字不易,大家的支持就是我坚持下去的动力。点赞后不要忘了关注我哦!


本文转自 https://buwenbuhuo.blog.csdn.net/article/details/109035864,如有侵权,请联系删除。