1. IDEA中导入依赖
1.1 导入依赖须知
建好项目后,需要导入需要的jar包,要通过坐标来在仓库中查找导入
- 每个构件都有自己的坐标,其坐标分为
groupId、artifactId、version三种,翻译后为项目标识、项目名称、版本号- 在maven项目中只需要配置坐标,maven便会自动加载对应依赖。删除坐标则会移除依赖
| 节点 | 描述 |
|---|---|
| project | 工程的根标签。 |
| modelVersion | 模型版本需要设置为 4.0。 |
| groupId | 这是工程组的标识。它在一个组织或者项目中通常是唯一的。例如,一个银行组织 com.companyname.project-group 拥有所有的和银行相关的项目。 |
| artifactId | 这是工程的标识。它通常是工程的名称。例如,消费者银行。groupId 和 artifactId 一起定义了 artifact 在仓库中的位置。 |
| version | 这是工程的版本号。在 artifact 的仓库中,它用来区分不同的版本。例如:com.company.bank:consumer-banking:1.0 com.company.bank:consumer-banking:1.
|
1.2 查找依赖
依赖查找服务需要在如下网址中查找依赖,获取依赖坐标后,在maven项目中的
pom.xml文件中导入
- 依赖查找服务地址: https://mvnrepository.com/
| 查找jar文件 |
|---|
 |
| jar文件的选择 |
 |
| Copy依赖坐标 |
 |
1.3 导入依赖
在项目的
pom.xml文件中添加依赖
- 首先添加<dependencies>标签
- 最后添加复制好的依赖坐标
注意: 导入依赖可以导入多个所需jar文件的依赖,依次在<dependencies>标签内添加依赖坐标即可
| 导入依赖 |
|---|
 |
1.4 同步依赖
导入依赖后,你会发现
pom.xml文件中的依赖坐标是红色报错的,而在IDEA的右下角有那么一个框。这时候需要点击框内提示信息在maven仓库中同步下载依赖到项目中
| 同步下载依赖到项目中 |
|---|
 |
1.5 查看依赖
导入并同步下载好的依赖,可以通过项目和IDEA中Maven控制面板查看
| 查看依赖 |
|---|
 |
2. 基于Maven创建Web项目
2.1 修改web项目打包方式
pom.xml文件中设置<packaging>war/packaging>修改打包方式为web项目
2.2 导入web依赖
基于Maven项目,我们导入了maven所需依赖,如果创建web项目的话,还需要导入
JSP、Servlet和JSTL依赖,使Maven项目具有web编译环境。(在pom.xml文件中添加以下依赖)
<dependency> <!-- jstl 支持 --> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>2</version> </dependency> <dependency> <!-- servlet编译环境 --> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <dependency> <!-- jsp编译环境 --> <groupId>javax.servlet</groupId> <artifactId>jsp-api</artifactId> <version>2.0</version> <scope>provided</scope> </dependency>

2.3 创建web项目目录结构
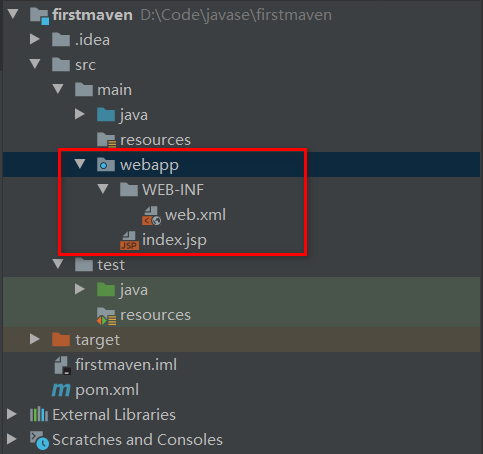
web项目在IDEA中有web规范目录文件夹的,比如webapp、WEB-INF、web.xml、index.jsp。而由于Maven项目中没有该规范目录,这就需要我们自己创建目录结构了!
创建web项目目录结构有以下注意点:
- webapp文件夹必须是基于main目录下创建的,与java文件夹同级
- webapp文件夹IDEA自动识别此文件夹,给与了特殊蓝色圆点标识
- 在WEB-INF目录下创建的的
web.xml是一个空的xml文件,我们需要在该文件中键入如下web.xml空白模板信息,只需要将下面的模板复制到项目中的web.xml文件中即可!- 创建的文件夹以及文件名称千万不要写错!
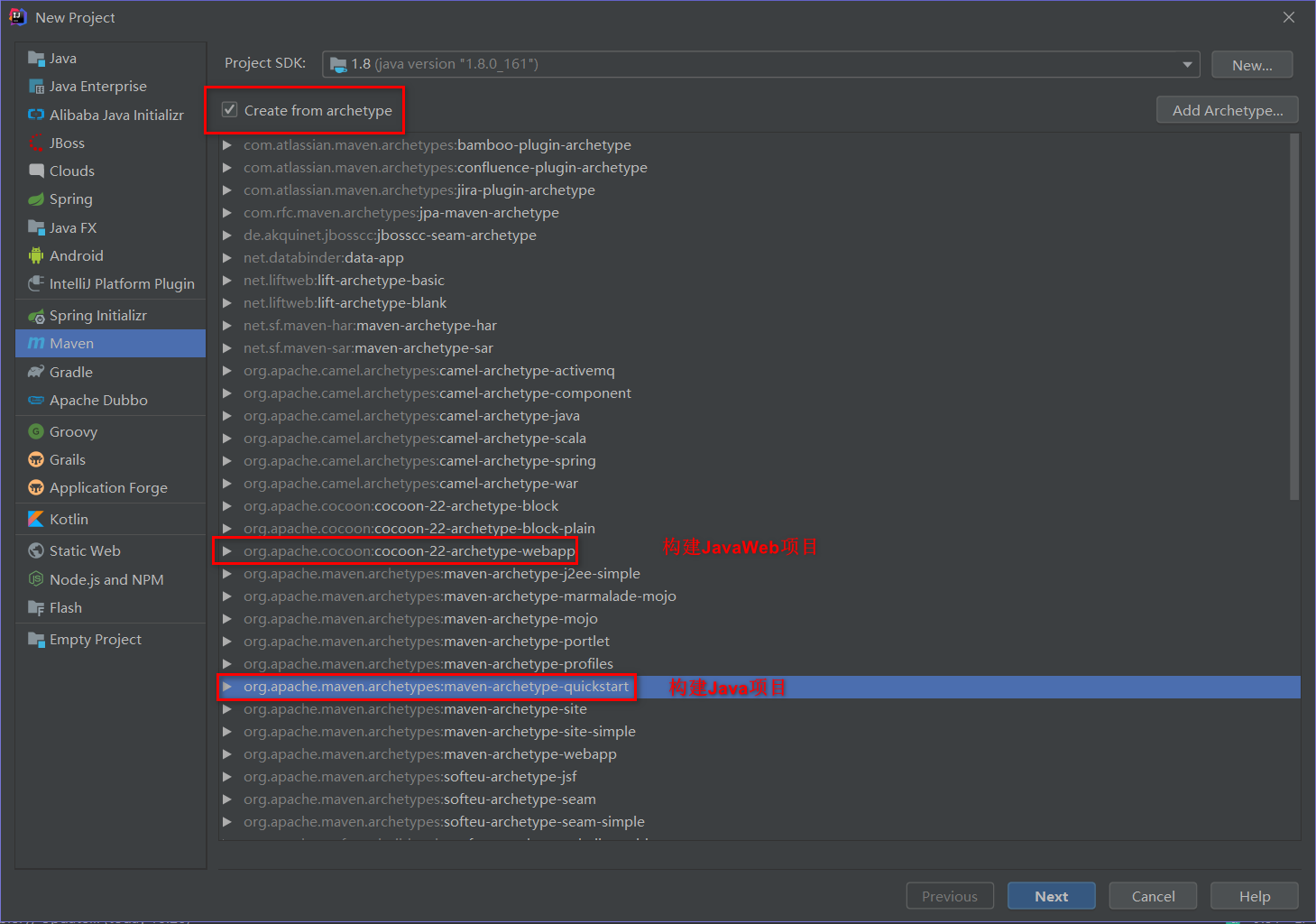
注意: 在创建项目的时候,其实我们是可以指定使用IDEA来创建来创建web项目的目录结构的,创建项目时需要勾选
Create from archetype。只是IDEA为我们构建的项目架构是有版本差异的,而且还附加了很多对我们无用的注解等等,所以我们一般都手动创建,IDEA自动构建作为了解就好!
xml空白模板
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> </web-app>
| IDEA自动构建项目结构 |
|---|
 |
| 手动构建web项目结构 |
|---|
| 基于main目录下创建webapp文件夹 |
 |
 |
| 基于webapp目录创建WEB-INF文件夹 |
 |
| 基于WEB-INF目录创建web.xml文件 |
 |
 |
| xml文件内容展示 |
 |
| 基于webapp目录创建index.jsp文件 |
 |
| 目录展示 (完整的web项目目录结构) |
 |
2.4 tomact的引入
关于Tomact服务的引入,需要我们手动添加tomact服务
添加tomact服务后,如果对tomact服务器在IDEA中的开发流程不熟悉的小伙伴,不要灰心。请参考tomact服务器基础和开发步骤即可,此文章中详细讲到了关于tomact的各种知识点!
| 添加tomact服务 |
|---|
 |
3. pom文件的其他标签操作
3.1 build标签修改默认打包名
默认的打包名称:
artifactid+verson.打包方式我们可以通过build中finalName修改,如下操作:
<build> <finalName>maven_name</finalName> </build>
3.2 引入插件
dependencies引入开发需要的jar包,有时候我们还需要引入一些常用的插件,比如:jdk、tomact、分页插件等等
插件配置位置也是在<build>标签中,如下:
<build> <plugins> <!-- java编译插件,配jdk的编译版本 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> <!-- tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <configuration> <port>8080</port> <path>/</path> <uriEncoding>UTF-8</uriEncoding> <server>tomcat7</server> </configuration> </plugin> </plugins> </build>
3.3 控制打包资源
如果在java文件夹中添加java类,会自动打包编译到classes文件夹下。但是xml文件默认不会被打包,需要我们手动指定打包。可以使用<resources>标签来指定要打包资源的文件夹要把哪些静态资源打包到classes根目录下
<!--打包指定静态资源--> <build> <resources> <resource> <!-- 指定要打包资源的文件夹 要把哪些静态资源打包到 classes根目录下--> <directory>src/main/resources</directory> <includes> <include>**/*.xml</include> <include>**/*.properties</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <excludes> <exclude>spring/*</exclude> </excludes> <includes> <include>*.xml</include> <!--<include>*/*.properties</include>--> </includes> </resource> </resources> </build>










