开发环境准备
1. 在浏览器中执行
Javascript 是一门web语言,结合 html, css ,可以实现丰富的页面效果, 所以 Javascript 可以在浏览器中执行
具体步骤如下:
-
可以在本地建一个
.html的文件,比如test.html -
在
<head> </head>或者<body> </body>之间,插入<script> </script>标签 -
Javascript的代码就可以写在 之间了 -
双击
test.html文件,浏览器会自动打开html文件,这时候就能看到效果了。
test.html 文件内容如下
<html><head> <meta charset="utf-8"> <title>www.helloworld.net</title>
<script> //在这里可以写 Javascript 代码 </script></head>
<body>
<script> //在这里也可以写 Javascript 代码 </script></body>
</html>
只需明白,浏览器会解释并执行位于 之间的 JavaScript 代码
那些老旧的实例可能会在
JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
您可以在 HTML 文档中放入不限数量的脚本。 head或者body 标签中间,可以加多个 标签
外部引入 js 文件
也可以把 JavaScript 代码单独写在一个 文件中,扩展名为 .js , 这样就可以应用在多个页面中,达到复用的目的
外部 JavaScript 文件的文件扩展名是 .js
引入外部 js 文件的方法:在
<html><body> <script src="my.js"></script> </body>
</html>
2. 在node中执行
Javascript 代码之所以在浏览器中能执行,以 chrome 浏览器为例子,是因为在 chrome 中有内置的 解释 Javascript 代码的引擎,这引擎名字叫 v8 。
现在我们知道,v8 是 Javascript 语言的引擎,有了它,就可以执行 js 代码了,之所以在chrome浏览器中能执行,就是因为内置了v8
那么我们想不在浏览器中执行怎么办呢?
很简单, 安装 一个 v8 引擎不就行了吗。事实上是可以的。想安装 v8, 我们可以安装 node.js 。
2.1 node.js 是什么?
注意:node.js 不是一个 .js 文件,node.js 不是一个 .js 文件,node.js 不是一个 .js 文件
node.js 就是一个用c/c++ 编写的一个可执行文件。作者非要把它起名为 node.js ,我觉得命名为 nodejs.exe 比较适合
这样的名字的确误导了好多人。索引现在叫 nodejs 得了。免得被误导
现在我们知道, nodejs 是一个c/c++编写的可执行文件,里面内置了 v8引擎,所以只要安装 了 nodejs, 就可以不用浏览器,也能执行 javasciprt 代码了。
2.2 如何安装 nodejs
以windows为例,在nodejs官网下载相应的安装包,http://nodejs.cn/download/
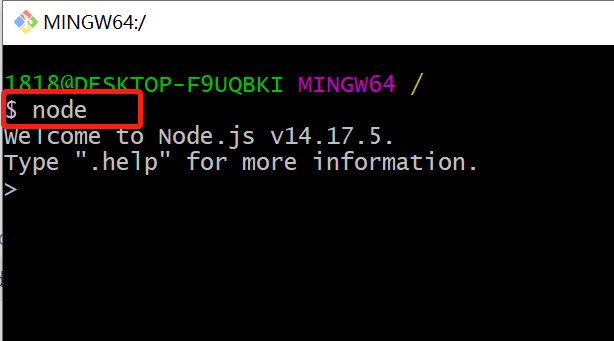
像安装 其它软件 一样,一路回车就行。安装完之后 ,打开命令行,输入 node ,如下图,说明安装成功了。

2.3 在node中执行 js
- 新建一个 .js 文件,比如 test.js
- 打开命令行,我用的是git bash ,当然也可以用 cmd
- 输入 node /路径/test.js , 或者切换到 test.js 所在的目录,直接输入:node test.js 即可
注:node 后面跟 js 文件的绝对路径,也可以切换到 js 文件所在的目录下,直接执行 node test.js
例子:
test.js 文件内容如下:
var msg = "hello,world" console.log(msg);
使用 cd 命令,切换到 test.js 所在目录,执行 node test.js ,如下

可以使用任何文本编辑器编写 js ,但用的最多的就2个,一个是 visual studio code , 一个是 webstorm。
我们接下来以 visual studio code 为例,来学习Javascript
不打算在浏览器演示,是因为在浏览器中执行js ,会有一些 html 的内容,看着不太干净,我们只关注 js 本身
所以,我们只在 node 中学习 js ,至于 js 操作 html 中的内容,以后会在其它教程中有讲解。
小结
通过上面的介绍 ,我们简单总结如下:
-
Javascript执行必须要有相应的解释器,最常用的就是v8了 -
浏览器中都有内置的相应的解释器
-
想要脱离浏览器执行 javascript ,可以安装 nodejs
-
nodejs 是c/c++编写的可执行文件,里面内置了v8引擎以及其它的组件
-
在node环境下执行 js 文件,可以打开cmd或者git bash(我个人喜欢用git bash ,因为支持常用的linux的命令)
-
打开cmd或者git bash后,输入
node test.js, 注意:node 命令后面跟 js 文件的绝对路径 -
也可以使用 cd 命令切换到 js 文件所在的目录,这样就可以使用相对路径了










