前端开发
488
错误文件允许你处理意外的运行时错误并显示备用的用户界面。

// app/dashboard/error.tsx 'use client'; // 错误边界必须是客户端组件 import { useEffect } from 'react'; export default function Error({ error, reset, }: { error: Error & { digest?: string }; reset: () => void; }) { useEffect(() => { // 将错误记录到错误报告服务 console.error(error); }, [error]); return ( <div> <h2>出错了!</h2> <button onClick={ // 尝试通过重新渲染段落来恢复 () => reset() } > 再试一次 </button> </div> ); }
// app/dashboard/error.js 'use client' // Error boundaries must be Client Components import { useEffect } from 'react' export default function Error({ error, reset }) { useEffect(() => { // Log the error to an error reporting service console.error(error) }, [error]) return ( <div> <h2>Something went wrong!</h2> <button onClick={ // Attempt to recover by trying to re-render the segment () => reset() } > Try again </button> </div> ) }
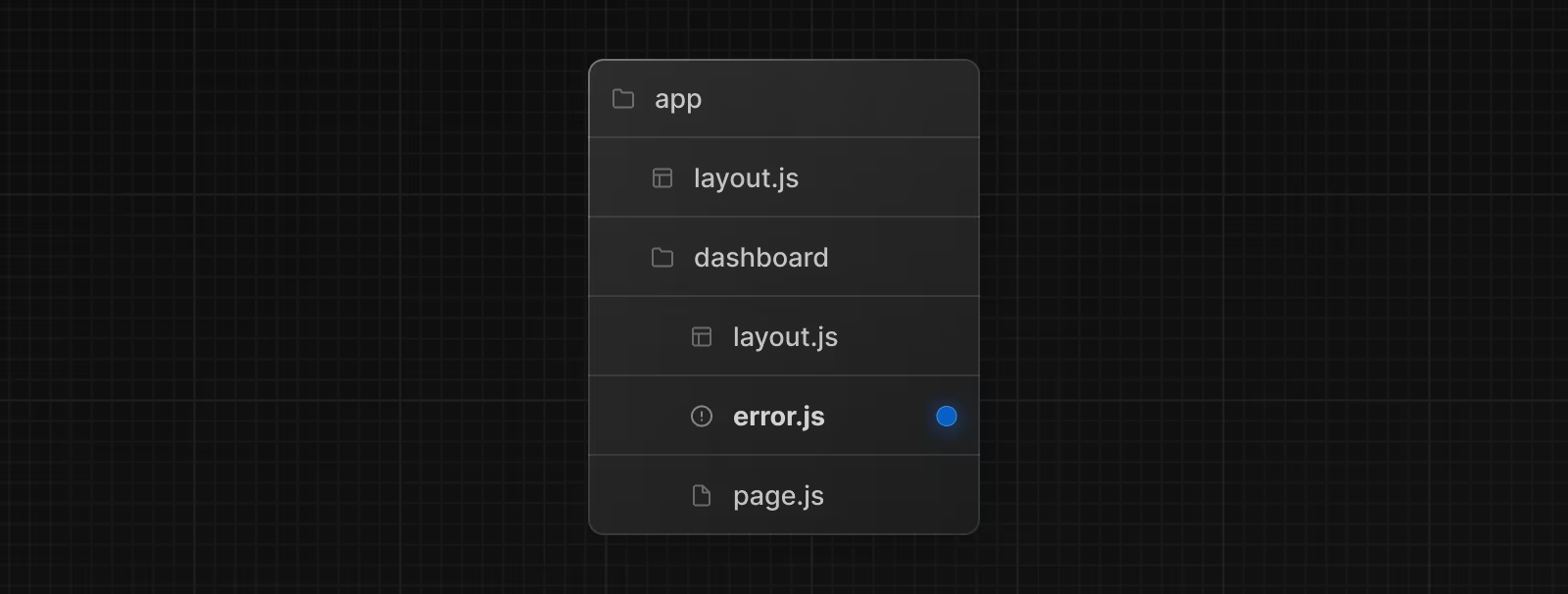
error.js 的工作原理
error.js 将一个路由段及其嵌套子组件包裹在一个 React 错误边界 中。当边界内抛出错误时,error 组件作为备用用户界面显示。

值得注意的是:
- React 开发者工具 允许你切换错误边界以测试错误状态。
属性
error
转发到 error.js 客户端组件的 Error 对象的实例。
值得注意的是: 在开发过程中,转发到客户端的
Error对象将被序列化,并包含原始错误的message,以便于调试。然而,在生产环境中这种行为不同,以避免将错误中可能包含的敏感细节泄露给客户端。
error.message
- 从客户端组件转发的错误显示原始的
Error消息。 - 从服务端组件转发的错误显示带有标识符的通用消息。这是为了防止泄露敏感信息。你可以使用标识符,在
errors.digest下,匹配相应的服务器端日志。
error.digest
抛出错误时自动生成的哈希值。它可用于匹配相应的服务器端日志中的错误。
reset
有时,错误的原因可能是暂时性的。在这些情况下,重试可能会解决问题。
错误组件可以使用 reset() 函数提示用户尝试从错误中恢复。当执行时,该函数将尝试重新渲染错误边界的内容。如果成功,备用错误组件将被重新渲染的结果所取代。
// app/dashboard/error.tsx 'use client'; // 错误边界必须是客户端组件 export default function Error({ error, reset, }: { error: Error & { digest?: string }; reset: () => void; }) { return ( <div> <h2>出错了!</h2> <button onClick={() => reset()}>再试一次</button> </div> ); }
global-error.js
虽然不常见,但你可以使用位于根应用程序目录中的 app/global-error.js 来处理根布局或模板中的错误,即使在利用 internationalization 时也是如此。全局错误用户界面必须定义其自己的 <html> 和 <body> 标签。当激活时,该文件将替代根布局或模板。
// app/global-error.tsx 'use client'; // 错误边界必须是客户端组件 export default function GlobalError({ error, reset, }: { error: Error & { digest?: string }; reset: () => void; }) { return ( // global-error 必须包含 html 和 body 标签 <html> <body> <h2>出错了!</h2> <button onClick={() => reset()}>再试一次</button> </body> </html> ); }
值得注意的是:
global-error.js仅在生产环境中启用。在开发过程中,错误覆盖将代替其显示。
not-found.js
not-found 文件在路由段中调用 notFound() 函数时显示用户界面。
版本历史
| 版本 | 变更 |
|---|---|
v13.1.0 |
引入 global-error。 |
v13.0.0 |
引入 error。 |
广告











