到目前为止,您的应用程序只有一个主页。让我们学习如何使用 布局 和 页面 来创建更多的路由。
在本章中
我们将涵盖以下内容:
- 使用文件系统路由创建
dashboard路由。 - 理解在创建新路由段时,文件夹和文件的作用。
- 创建一个可以在多个仪表板页面之间共享的嵌套布局。
- 理解什么是同置、部分渲染和根布局。
嵌套路由
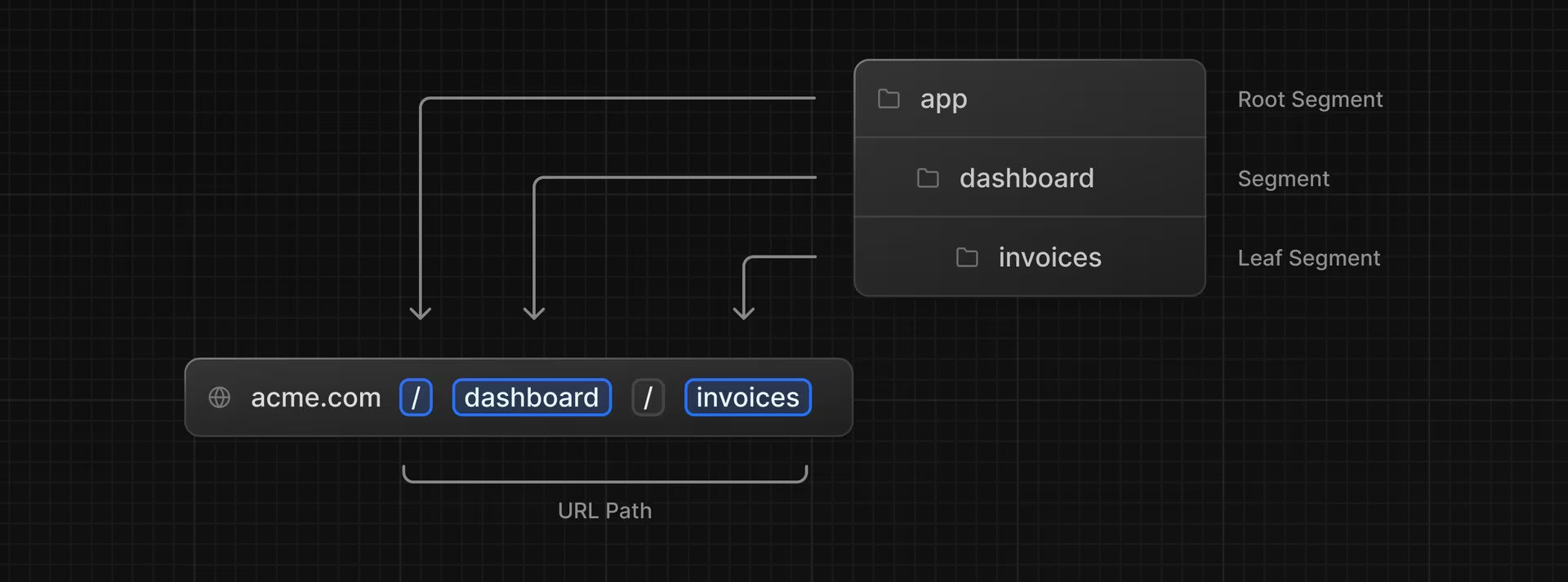
Next.js 使用文件系统路由,其中 文件夹(folders) 用于创建嵌套路由。每个文件夹代表一个 **路由段(route segment)**,并映射到一个 **URL段(URL segment)**。

您可以使用 layout.tsx 和 page.tsx 文件为每个路由创建单独的 UI。
page.tsx 是 Next.js 的一个特殊文件,它导出一个 React 组件,并且是路由可访问所必需的。在您的应用程序中,您已经有一个页面文件:/app/page.tsx,它是与路径 / 关联的主页。
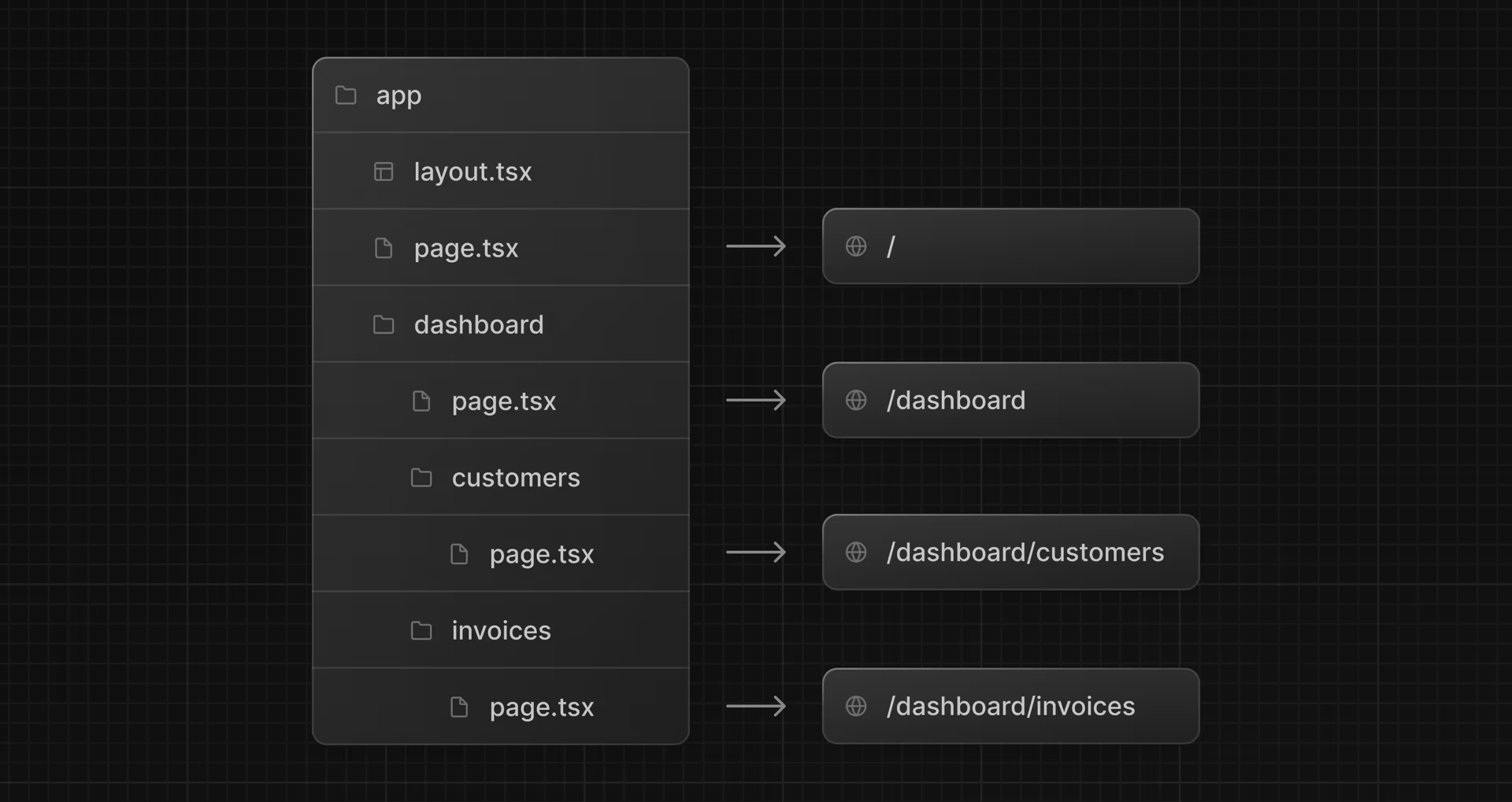
要创建嵌套路由,您可以将文件夹嵌套在一起,并在其中添加 page.tsx 文件。例如:

/app/dashboard/page.tsx 与 /dashboard 路径相关联。让我们创建这个页面,看看它是如何工作的!
创建仪表板页面
在 /app 文件夹中创建一个名为 dashboard 的新文件夹。然后,在 dashboard 文件夹中创建一个名为 page.tsx 的新文件,并添加以下内容:
// /app/dashboard/page.tsx export default function Page() { return <p>Dashboard Page</p>; }
现在,确保开发服务器正在运行,并访问 http://localhost:3000/dashboard。您应该会看到 "Dashboard Page" 文本。
这就是您在 Next.js 中创建不同页面的方式:使用文件夹创建新的路由段,并在其中添加一个 page 文件。
通过为 page 文件设置特殊名称,Next.js 允许您将 UI 组件、测试文件和其他相关代码 同置(colocate) 在您的路由旁边。只有 page 文件中的内容是公开可访问的。例如,/ui 和 /lib 文件夹与您的路由一起 同置 在 /app 文件夹内。
练习:创建仪表板页面
让我们练习创建更多的路由。在您的仪表板中,创建另外两个页面:
-
客户页面:页面应该可以在 http://localhost:3000/dashboard/customers 访问。暂时只返回
<p>Customers Page</p>元素。 -
发票页面:发票页面应该可以在 http://localhost:3000/dashboard/invoices 访问。暂时也只返回
<p>Invoices Page</p>元素。
花点时间完成这个练习,当您准备好时,下面查看解决方案:
解决方案
你的文件结构应该为如下图

客户页面(Customers Page):
// /app/dashboard/customers/page.tsx export default function Page() { return <p>Customers Page</p>; }
发票页面(Invoices Page):
// /app/dashboard/invoices/page.tsx export default function Page() { return <p>Invoices Page</p>; }
创建仪表板布局
仪表板通常有一些在多个页面之间共享的导航。在 Next.js 中,您可以使用一个特殊的 layout.tsx 文件来创建在多个页面之间共享的 UI。让我们为仪表板页面创建一个布局!
在 /dashboard 文件夹中,添加一个名为 layout.tsx 的新文件,并粘贴以下代码:
// /app/dashboard/layout.tsx import SideNav from '@/app/ui/dashboard/sidenav'; export default function Layout({ children }: { children: React.ReactNode }) { return ( <div className="flex h-screen flex-col md:flex-row md:overflow-hidden"> <div className="w-full flex-none md:w-64"> <SideNav /> </div> <div className="flex-grow p-6 md:overflow-y-auto md:p-12"> {children} </div> </div> ); }
这段代码中发生了一些事情,让我们分解一下:
首先,您将 <SideNav /> 组件导入到您的布局中。任何您在此文件中导入的组件都将成为布局的一部分。
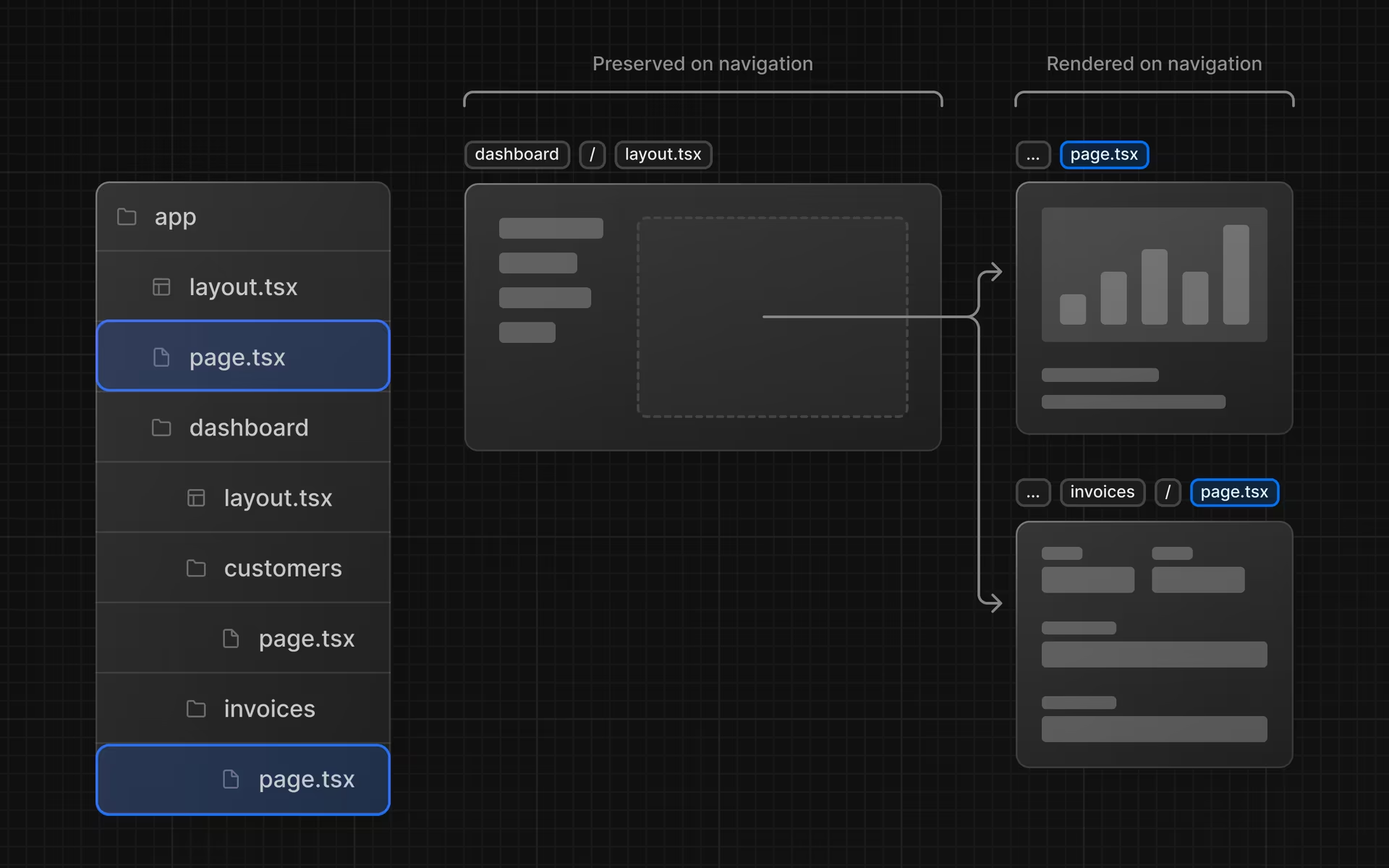
<Layout /> 组件接收一个 children prop。这个子组件可以是页面或另一个布局。在您的情况下,/dashboard 文件夹中的页面将自动嵌套在 <Layout /> 中,如下所示:

保存您的更改并检查您的 localhost 以确保一切正常。您应该会看到以下内容:

在 Next.js 中使用布局的一个好处是,在导航时,只有页面组件会更新,而布局不会重新渲染。这被称为 部分渲染(partial rendering):

根布局
在第3章中,您将 Inter 字体导入到另一个布局中:/app/layout.tsx。回顾一下:
// /app/layout.tsx import '@/app/ui/global.css'; import { inter } from '@/app/ui/fonts'; export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="en"> <body className={`${inter.className} antialiased`}> {children} </body> </html> ); }
这被称为 根布局(root layout) 并且是必需的。您在根布局中添加的任何 UI 都会在应用程序的 所有 页面中共享。您可以使用根布局来修改 <html> 和 <body> 标签,并添加元数据(您将在 后面的章节 中了解更多关于元数据的内容)。
由于您刚刚创建的新布局(/app/dashboard/layout.tsx)是仪表板页面独有的,因此您无需在上述根布局中添加任何 UI。
是时候做一个测验了!
测试您的知识,看看您刚刚学到了什么。
Next.js 中布局文件的作用是什么?
A. 作为全局错误处理器 B. 在整个应用程序中获取数据和管理状态 C. 在多个页面之间共享 UI D. 作为整个应用程序的入口点










