每个应用程序的核心是路由。此页面将介绍基本概念的路由以及如何在 Next.js 中处理路由。
术语
首先,你将看到文档中使用这些术语。这里是一个快速参考:

- 树: 用于可视化层次结构的约定。例如,一个包含父组件和子组件的组件树,或文件夹结构等。
- 子树: 树的一部分,从新的根(第一个)开始,到叶子(最后一个)结束。
- 根: 树或子树中的第一个节点,例如根布局。
- 叶子: 子树中没有子节点的节点,例如 URL 路径中的最后一个段。

- URL 段: 用斜杠分隔的 URL 路径的一部分。
- URL 路径: 域名之后的 URL 部分(由段组成)。
app 路由器
在版本 13 中,Next.js 引入了基于 React Server Components 的新 App 路由器,支持共享布局、嵌套路由、加载状态、错误处理等。
App 路由器在一个名为 app 的新目录中工作。app 目录与 pages 目录一起工作,允许逐步采用。这使得你可以将应用程序的一些路由切换到新行为,同时保持其他路由在 pages 目录中以实现旧行为。如果你的应用程序使用了 pages 目录,请查看 Pages 路由器 文档。
值得注意: App 路由器优先于 Pages 路由器。跨目录的路由不应解析为相同的 URL 路径,否则会导致构建时错误以防止冲突。

默认情况下,app 中的组件是 React Server Components。这是一个性能优化,允许你轻松地采纳它们,你也可以使用 Client Components。
建议: 如果你对 Server Components 不熟悉,请查看 Server 页面。
文件夹和文件的角色
Next.js 使用基于文件系统的路由,其中:
路由段
路由中的每个文件夹表示一个 路由段。每个路由段映射到 URL 路径 中的相应 段。

嵌套路由
要创建嵌套路由,你可以将文件夹嵌套在一起。例如,你可以通过在 app 目录中嵌套两个新文件夹来添加 /dashboard/settings 路由。
/dashboard/settings 路由由三个段组成:
-
/(根段) -
dashboard(段) -
settings(叶子段)
文件约定
Next.js 提供了一组特殊文件,用于在嵌套路由中创建具有特定行为的 UI:
layout |
共享 UI 用于一个段及其子段 |
page |
路由的唯一 UI 并使路由公开可访问 |
loading |
用于一个段及其子段的加载 UI |
not-found |
用于一个段及其子段的未找到 UI |
error |
用于一个段及其子段的错误 UI |
global-error |
全局错误 UI |
route |
服务器端 API 端点 |
template |
特殊的重新渲染布局 UI |
default |
并行路由 的备用 UI |
值得注意: 特殊文件可以使用
.js、.jsx或.tsx文件扩展名。
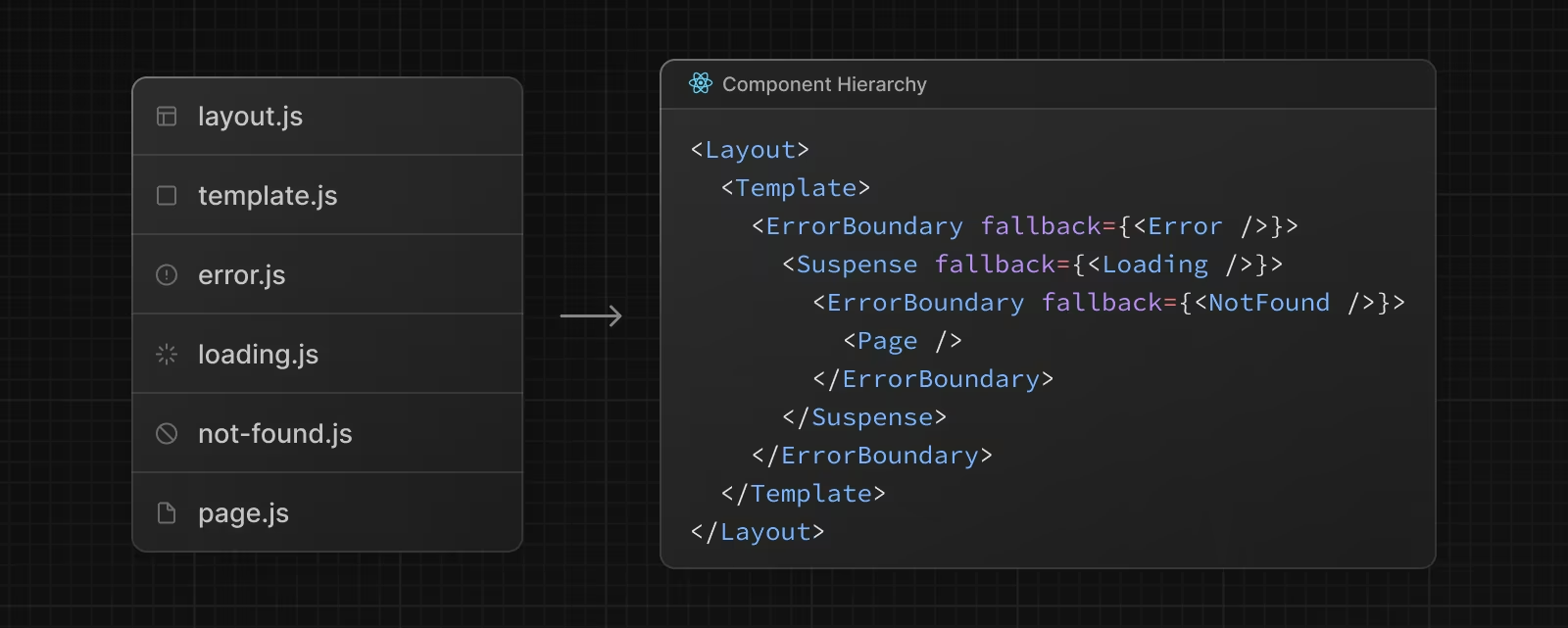
组件层级
在路由段的特殊文件中定义的 React 组件以特定层级呈现:
layout.jstemplate.js-
error.js(React 错误边界) -
loading.js(React 期待边界) -
not-found.js(React 错误边界) -
page.js或嵌套的layout.js

在嵌套路由中,段的组件将嵌套在其父段组件内部。

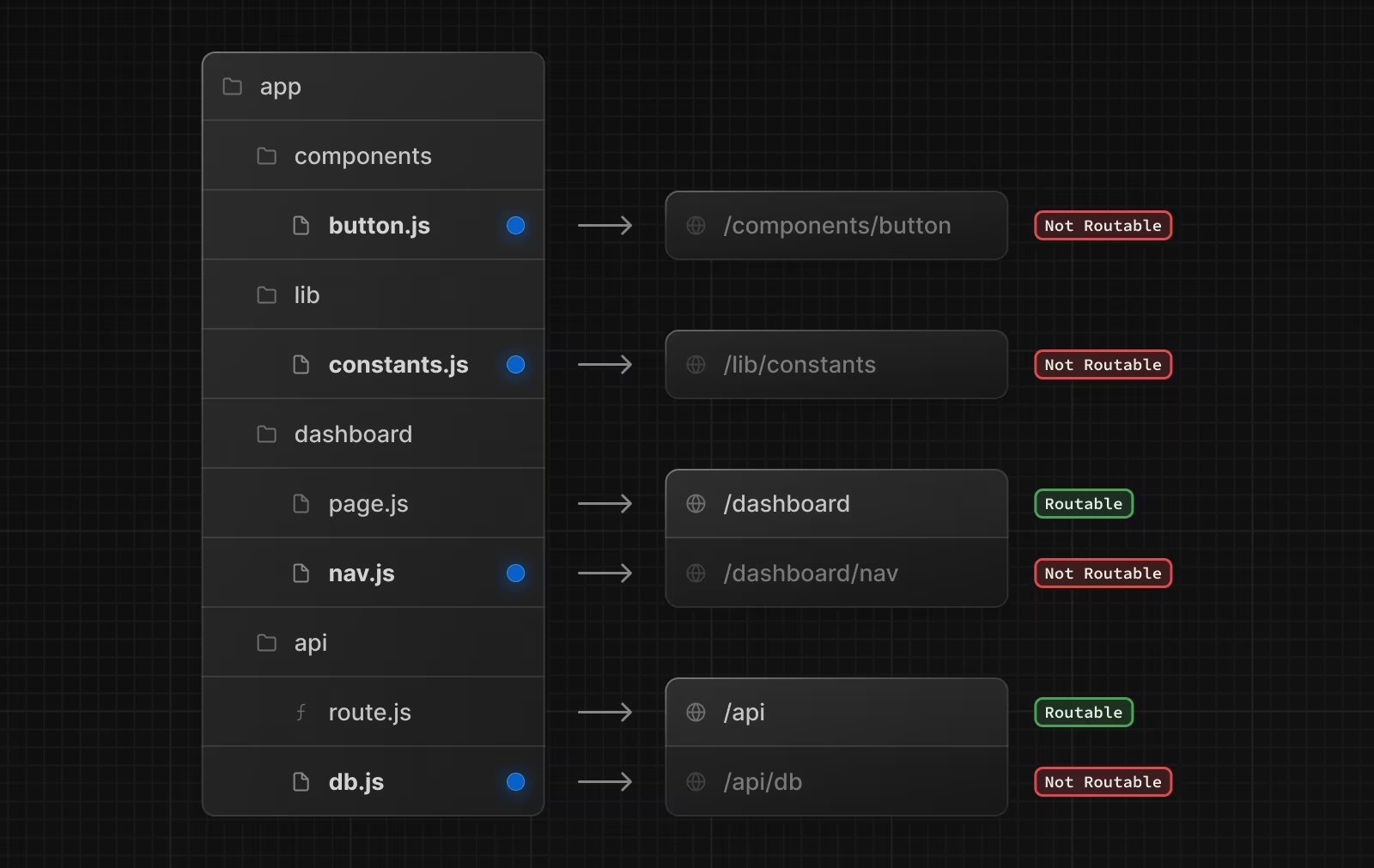
协同定位
除了特殊文件,你还可以选择将自己的文件(例如组件、样式、测试等)放置在 app 目录中的文件夹内。
这是因为虽然文件夹定义了路由,但只有 page.js 或 route.js 返回的内容才是公开可访问的。

了解更多关于 项目组织和协同定位。
高级路由模式
App 路由器还提供了一组约定,帮助你实现更高级的路由模式。这些包括:
- 并行路由:允许你同时在同一视图中显示两个或多个页面,并且可以独立导航。你可以将它们用于具有自己子导航的分割视图。例如,仪表板。
- 拦截路由:允许你在另一个路由的上下文中拦截路由并显示它。当保持当前页面的上下文很重要时,可以使用这些模式。例如,在编辑一个任务时查看所有任务,或在动态照片流中展开照片。
这些模式允许你构建更丰富、更复杂的用户界面,使得小团队和个人开发者也能实现过去历史上复杂的功能。










