在上一章中,学习了如何使用服务器操作 (Server Actions) 来更改数据。现在,让我们看看如何使用 ts 的 try/catch 语句和 Next.js 的 API 优雅地处理错误。
在本章中
以下是我们将要介绍的内容:
- 如何使用特殊的
error.tsx文件来捕获路由片段中的错误,并向用户展示一个备用的用户界面。 - 如何使用
notFound函数和not-found文件来处理 404 错误(即资源不存在的情况)。
1. 为服务器操作添加 try/catch
首先,让我们为服务器操作 (Server Actions) 添加 ts 的 try/catch 语句,以便您能够优雅地处理错误。
如果您已经知道如何操作,可以花几分钟时间更新您的服务器操作,或者您可以复制以下代码:
// /app/lib/actions.ts export async function createInvoice(formData: FormData) { const { customerId, amount, status } = CreateInvoice.parse({ customerId: formData.get('customerId'), amount: formData.get('amount'), status: formData.get('status'), }); const amountInCents = amount * 100; const date = new Date().toISOString().split('T')[0]; try { await sql` INSERT INTO invoices (customer_id, amount, status, date) VALUES (${customerId}, ${amountInCents}, ${status}, ${date}) `; } catch (error) { return { message: 'Database Error: Failed to Create Invoice.', }; } revalidatePath('/dashboard/invoices'); redirect('/dashboard/invoices'); }
// /app/lib/actions.ts export async function updateInvoice(id: string, formData: FormData) { const { customerId, amount, status } = UpdateInvoice.parse({ customerId: formData.get('customerId'), amount: formData.get('amount'), status: formData.get('status'), }); const amountInCents = amount * 100; try { await sql` UPDATE invoices SET customer_id = ${customerId}, amount = ${amountInCents}, status = ${status} WHERE id = ${id} `; } catch (error) { return { message: 'Database Error: Failed to Update Invoice.' }; } revalidatePath('/dashboard/invoices'); redirect('/dashboard/invoices'); }
// /app/lib/actions.ts export async function deleteInvoice(id: string) { try { await sql`DELETE FROM invoices WHERE id = ${id}`; revalidatePath('/dashboard/invoices'); return { message: 'Deleted Invoice.' }; } catch (error) { return { message: 'Database Error: Failed to Delete Invoice.' }; } }
注意 redirect 是在 try/catch 块之外调用的。这是因为 redirect 是通过抛出一个错误来工作的,这个错误会被 catch 块捕获。为避免这种情况,可以在 try/catch 之后调用 redirect。只有当 try 成功时,才会执行 redirect。
现在,让我们看看当您的服务器操作中抛出错误时会发生什么。您可以通过在 deleteInvoice 操作中提前抛出一个错误来实现。例如,在函数的顶部抛出一个错误:
// /app/lib/actions.ts export async function deleteInvoice(id: string) { throw new Error('Failed to Delete Invoice'); // 无法访问的代码块 try { await sql`DELETE FROM invoices WHERE id = ${id}`; revalidatePath('/dashboard/invoices'); return { message: 'Deleted Invoice' }; } catch (error) { return { message: 'Database Error: Failed to Delete Invoice' }; } }
当您尝试删除发票时,您应该会在本地主机 (localhost) 上看到一个错误。请确保在测试后移除此错误,然后再继续下一部分。
在开发过程中看到这些错误是很有帮助的,因为您可以及早捕捉到潜在问题。然而,您也希望向用户显示错误,以避免突然的故障并让您的应用继续运行。
这就是 Next.js error.tsx 文件的作用所在。
2. 使用 error.tsx 处理所有错误
error.tsx 文件可以用来为路由片段定义一个 UI 边界。它作为一个通用捕获器 (catch-all),用于处理意外错误,并允许您向用户显示一个备用的用户界面。
在您的 /dashboard/invoices 文件夹中,创建一个名为 error.tsx 的新文件,并粘贴以下代码:
// /dashboard/invoices/error.tsx 'use client'; import { useEffect } from 'react'; export default function Error({ error, reset, }: { error: Error & { digest?: string }; reset: () => void; }) { useEffect(() => { // 可选:将错误记录到错误报告服务 console.error(error); }, [error]); return ( <main className="flex h-full flex-col items-center justify-center"> <h2 className="text-center">Something went wrong!</h2> <button className="mt-4 rounded-md bg-blue-500 px-4 py-2 text-sm text-white transition-colors hover:bg-blue-400" onClick={ // 尝试通过重新渲染发票路由进行恢复 () => reset() } > Try again </button> </main> ); }
在上面的代码中,您会注意到以下几点:
-
"use client" -
error.tsx需要是一个客户端组件。 - 它接受两个属性:
-
error: 该对象是 ts 原生 Error 对象的一个实例。 -
reset: 这是一个重置错误边界的函数。当执行此函数时,将尝试重新渲染路由片段。
-
当您再次尝试删除发票时,您应该会看到以下用户界面:

3. 使用 notFound 函数处理 404 错误
另一种优雅地处理错误的方法是使用 notFound 函数。虽然 error.tsx 对捕获所有错误很有用,但当您尝试获取不存在的资源时,可以使用 notFound。
例如,访问 http://localhost:3000/dashboard/invoices/2e94d1ed-d220-449f-9f11-f0bbceed9645/edit。
这是一个不存在于您的数据库中的虚假 UUID。
您会立即看到 error.tsx 启动,因为这是定义了 error.tsx 的 /invoices 子路由。
但是,如果您想要更具体一些,您可以显示 404 错误,以告知用户他们试图访问的资源未找到。
您可以通过进入 data.ts 中的 fetchInvoiceById 函数,并在控制台中记录返回的 invoice 来确认资源未找到:
// /app/lib/data.ts export async function fetchInvoiceById(id: string) { noStore(); try { // ... console.log(invoice); // 发票是一个空数组 [] return invoice[0]; } catch (error) { console.error('Database Error:', error); throw new Error('Failed to fetch invoice.'); } }
既然您知道该发票不存在于您的数据库中,让我们使用 notFound 来处理它。导航到 /dashboard/invoices/[id]/edit/page.tsx,并从 'next/navigation' 导入 { notFound }。
然后,您可以使用条件语句在发票不存在时调用 notFound:
// /dashboard/invoices/[id]/edit/page.tsx import { fetchInvoiceById, fetchCustomers } from '@/app/lib/data'; import { updateInvoice } from '@/app/lib/actions'; import { notFound } from 'next/navigation'; export default async function Page({ params }: { params: { id: string } }) { const id = params.id; const [invoice, customers] = await Promise.all([fetchInvoiceById(id), fetchCustomers()]); if (!invoice) { notFound(); } // ... }
很好 ! <Page> 现在将在特定发票未找到时抛出一个错误。为了向用户显示错误界面,请在 /edit 文件夹中创建一个 not-found.tsx 文件。

然后,在 not-found.tsx 文件中,粘贴以下代码:
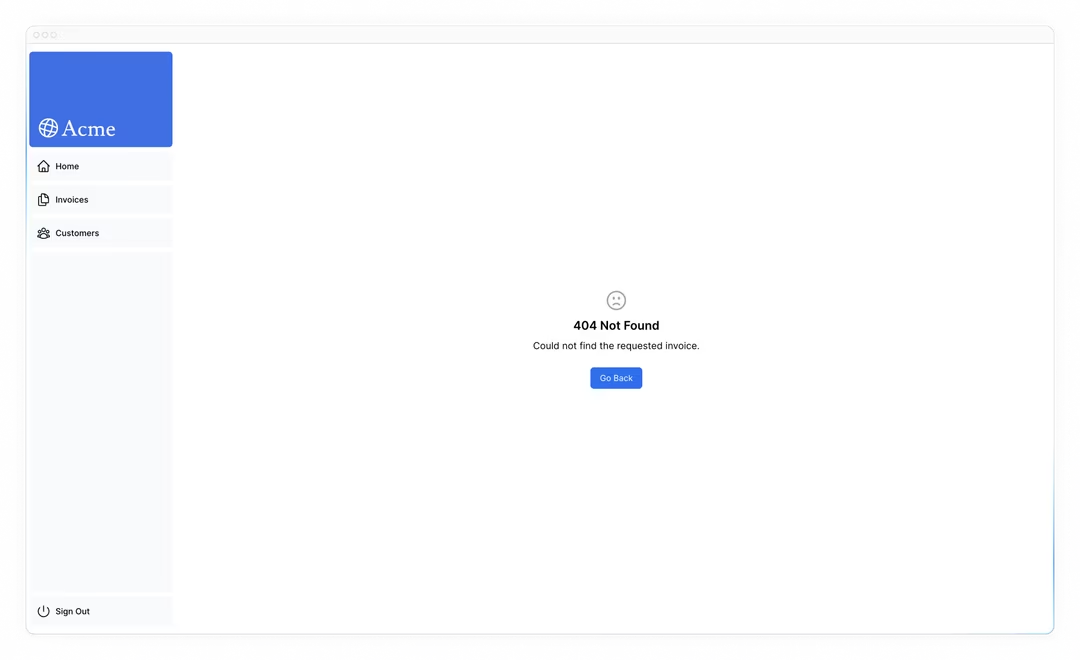
// /dashboard/invoices/[id]/edit/not-found.tsx import Link from 'next/link'; import { FaceFrownIcon } from '@heroicons/react/24/outline'; export default function NotFound() { return ( <main className="flex h-full flex-col items-center justify-center gap-2"> <FaceFrownIcon className="w-10 text-gray-400" /> <h2 className="text-xl font-semibold">404 Not Found</h2> <p>Could not find the requested invoice.</p> <Link href="/dashboard/invoices" className="mt-4 rounded-md bg-blue-500 px-4 py-2 text-sm text-white transition-colors hover:bg-blue-400" > Go Back </Link> </main> ); }
刷新路由,现在您应该会看到以下用户界面:

需要注意的是,notFound 将优先于 error.tsx,所以当您想处理更具体的错误时,可以使用它!
测验时间!
在 Next.js 中,哪个文件用于在路由片段中捕获意外错误?
A. 404.tsx B. not-found.tsx C. error.tsx D. catch-all.tsx
延伸阅读
要了解更多有关 Next.js 中错误处理的内容,请查阅以下文档:










