移动应用
659
如何在 React Native 中处理 Android 手机吞字问题
React Native App 在部分型号的 Android 手机上,可能会发生文字显示不全的问题。
官方也有一个相关的 Issueopen in new window,并提供了如下的解决方案:
const defaultFontFamily = { ...Platform.select({ android: { fontFamily: '' }, }), } const oldRender = Text.render Text.render = function (...args) { const origin = oldRender.call(this, ...args) return React.cloneElement(origin, { style: [defaultFontFamily, origin.props.style], }) }
但是升级 React Native 到 0.66 之后,上面这个方法就不起作用了。
复现问题
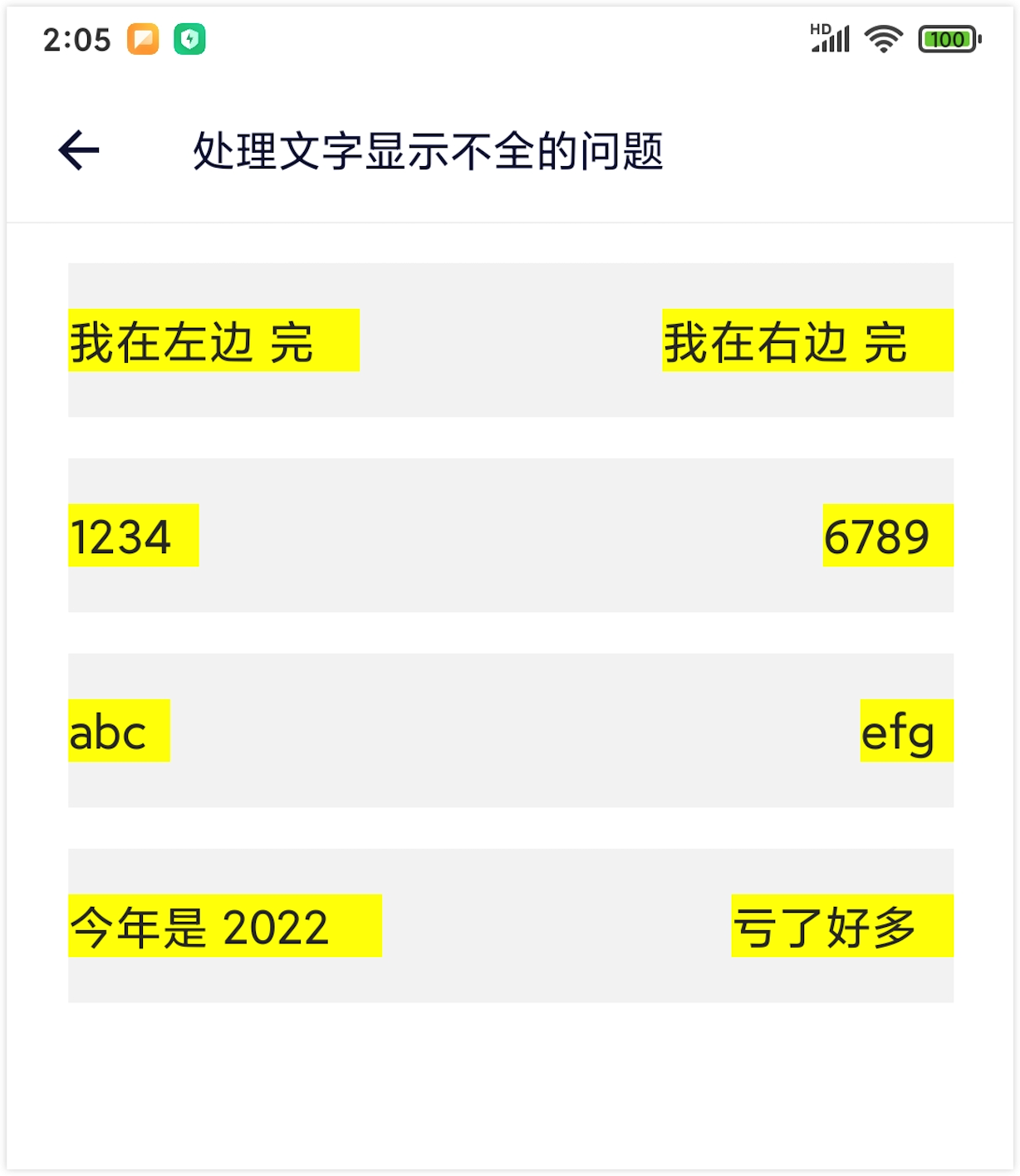
作者在 React Native 0.67.4 环境下,编写了一个小 demo 来复现这个问题,如下:
function IncompleteText() { return ( <View style={styles.container}> <View style={styles.row}> <Text style={styles.text}>我在左边 完整</Text> <Text style={styles.text}>我在右边 完整</Text> </View> <View style={styles.row}> <Text style={styles.text}>12345</Text> <Text style={styles.text}>67890</Text> </View> <View style={styles.row}> <Text style={styles.text}>abcd</Text> <Text style={styles.text}>efgh</Text> </View> <View style={styles.row}> <Text style={styles.text}>今年是 2022 年</Text> <Text style={styles.text}>亏了好多 ¥</Text> </View> </View> ) } const styles = StyleSheet.create({ container: { flex: 1, }, row: { marginTop: 16, marginHorizontal: 24, flexDirection: 'row', alignItems: 'center', justifyContent: 'space-between', height: 60, backgroundColor: '#f5f5f5', }, text: { fontSize: 18, color: '#333333', fontWeight: 'normal', // fontFamily: 'DFWaWaSC-W5', backgroundColor: 'yellow', }, })
当 Text 中的文本同时符合以下两个条件时,在部分 Android 手机上会出现文字显示不全的问题。
- 含有半角字符(数字、字母、空格、特殊符号)
- style 设置了
fontWeight属性,不管它的值是什么
譬如作者这台手机:
| 手机型号 | MIUI 版本 | Android 版本 |
|---|---|---|
| MI 8 | 12.5.2 | 10 |
就会出现文字显示不全的问题,即使将 fontWeight 设置为 bold,也不会有粗体效果。

但是只要 style 设置了 fontFamily,就不会有显示不全的问题,因此,怎样才能正确地设置 fontFamily 呢?
解决问题
stack overflow 上,有人问 How to set default font family in React Native?open in new window。
在该问题的讨论列表中,作者找到了适合 React Native 0.66 以上版本的解决方案,如下:
// text-polyfill.ts import React from 'react' import { Platform, StyleSheet, Text, TextProps } from 'react-native' const defaultFontFamily = { ...Platform.select({ android: { fontFamily: '' }, }), } // @ts-ignore const __render: any = Text.render // @ts-ignore Text.render = function (props: TextProps, ref: React.RefObject<Text>) { if (Platform.OS === 'ios') { return __render.call(this, props, ref) } const { style, ..._props } = props const _style = StyleSheet.flatten(style) || {} return __render.call( this, { ..._props, style: { ...defaultFontFamily, ..._style } }, ref ) }
示例
这里有一个示例open in new window,供你参考。
广告











