编程语言
281
如何在 React Native 中设置启动图标
在 React Native 中,制作和配置启动图标,和开发原生应用没有任何差别。希望本文对不太熟悉原生开发的小伙伴有所帮助。
Android 启动图标
首先准备两张 1024 x 1024 的图片,一张是启动图标的前景 logo,一张是启动图标的背景。
如果背景是纯色,也可以用颜色代替图片
然后按照以下步骤生成启动图标:
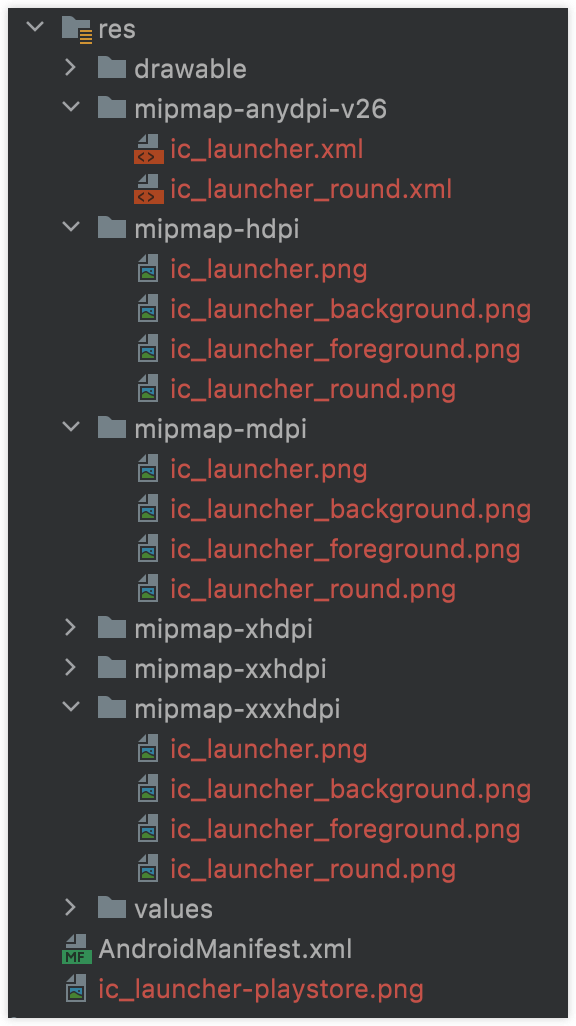
- 删除所有的默认启动图标,如图,包括 ic_launcher.png 和 ic_launcher_round.png。

- 新建 Image Asset

- 在弹出的配置中,设置 Foreground Layer 和 Background Layer。 注意调整 Foreground Layer 的 Resize 属性,可能需要你的设计师协助,找到一个较好的比例。

- 最后会生成许多文件,以适配不同的设备。至此,Android 启动图标设置完成。

iOS 启动图标
首先准备一张 1024 x 1024 的图片,它就是启动图标,包含前景 logo 和背景色。
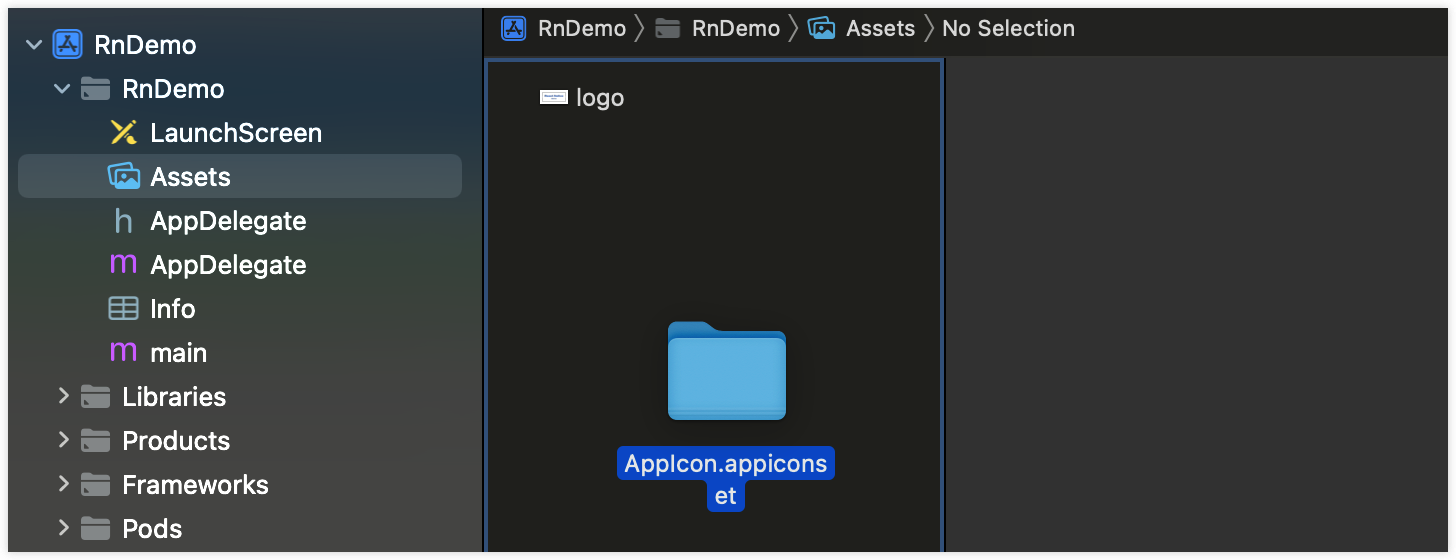
Assets 里面有个叫 AppIcon 的文件夹,它的作用是存放启动图标,这个时候是空的,它指示了需要的 icon 尺寸。

需要不同尺寸的 icon 非常多,我们需要使用准备好的那张 1024 x 1024 图片,来生成这些图标。作者使用图标工场open in new window这个工具来生成。

将生成文件解压,会得到一个 AppIcon.appiconset 文件夹。我们先把 Assets 里面那个 AppIcon 文件夹删掉,然后将刚刚得到的 AppIcon.appiconset 文件夹拖放到 Assets 里面。

松手,此刻发现 AppIcon 文件夹里已经放满了启动图标。至此,iOS 启动图标设置完成。

示例
这里有一个示例open in new window,供你参考。
广告











