1. QRadioButton
QRadioButton是Qt提供的单选按钮, 一般都是以组的方式来使用(多个按钮中同时只能选中其中一个)。操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。 关于单选按钮的使用我们还需要注意一点,如果单选按钮被选中, 再次点击这个按钮选中状态是不能被取消的。
1.1 常用API
这个类混的很失败, 一直生活在父类的阴影之下, 没有什么作为, 在官方的帮助文档中, 处理构造函数就没有再提供其他可用的 API
// 构造函数 /* 参数: - text: 按钮上显示的标题 - parent: 按钮的父对象 */ QRadioButton::QRadioButton(const QString &text, QWidget *parent = nullptr); QRadioButton::QRadioButton(QWidget *parent = nullptr);
1.2 按钮的使用
单选按钮一般是以组的形式来使用的, 如果在一个窗口中需要有多个单选按钮组, 应该如何处理呢?
在同一窗口中, Qt会认为所有的单选按钮都属于同一组, 如果需要多个单选按钮组, 应该将他们放到不同的子窗口中。

通过上图可以看到有两个单选按钮组, 在制作的时候分别将单选按钮放到了不同的容器窗口(组框)中,这样就被人为分隔为两组了。

如果我们使用鼠标点击了某个单选按钮, 按钮还是会发射出
clicked()信号, 简单的按钮测试代码如下所示:
void MainWindow::on_redio_996_clicked() { qDebug() << "996"; } void MainWindow::on_radio_nosalary_clicked() { qDebug() << "没有加班费"; } void MainWindow::on_radio_nogirl_clicked() { qDebug() << "公司没有妹子..."; } // clicked 信号传递的参数可以接收, 也可以不接收 // 这个参数对应这中类型的按钮没啥用 void MainWindow::on_radio_notbeautiful_clicked(bool checked) { qDebug() << "前台小姐姐不好看!!!"; }
2. QCheckBox
QCheckBox是Qt中的复选框按钮, 可以单独使用, 也可以以组的方式使用(同一组可以同时选中多个),当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。
2.1 常用API
我们对复选框按钮操作的时候, 可以设置选中和未选中状态, 并且还可以设置半选中状态, 这种半选中状态一般需要当前复选框按钮下还有子节点,类似一树状结构。
- 公共成员函数
// 构造函数 /* 参数: - text: 按钮上显示的文本信息 - parent: 按钮的父对象 */ QCheckBox::QCheckBox(const QString &text, QWidget *parent = nullptr); QCheckBox::QCheckBox(QWidget *parent = nullptr); // 判断当前复选框是否为三态复选框, 默认情况下为两种状态: 未选中, 选中 bool isTristate() const; // 设置当前复选框为三态复选框: 未选中, 选中, 半选中 void setTristate(bool y = true); /* 参数 state, 枚举类型 Qt::CheckState: - Qt::Unchecked --> 当前复选框没有被选中 - Qt::PartiallyChecked --> 当前复选框处于半选中状态, 部分被选中(三态复选框) - Qt::Checked --> 当前复选框处于选中状态 */ // 设置复选框按钮的状态 void QCheckBox::setCheckState(Qt::CheckState state); // 获取当前复选框的状态 Qt::CheckState QCheckBox::checkState() const;
- 信号
// 当复选框的状态改变时,即当用户选中或取消选中复选框时,他的信号就会发出。 // 参数 state 表示的是复选框的三种状态中某一种, 可参考 Qt::CheckState [signal] void QCheckBox::stateChanged(int state);
2.2 按钮的使用
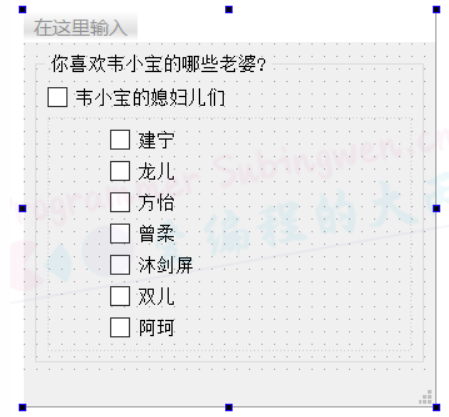
下面针对于复选框按钮的三种状态, 为大家展示一下对应的操作流程, 首先第一步搭建一个有树状关系的界面:

这些复选框按钮的关系以及
objectName如下:

第二步, 在窗口类的头文件中添加槽函数, 槽函数处理复选框按钮的状态变化:
// mainwindow.h QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private slots: // 添加槽函数, 处理复选框按钮状态变化 void statusChanged(int state); private: Ui::MainWindow *ui; int m_number = 0; // 添加一个计数器, 记录有几个子节点被选中了 };
第三步, 在源文件中添加处理逻辑
// mainwindow.cpp // 窗口的构造函数 MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 设置根节点的三态属性 ui->wives->setTristate(true); // 处理根节点的鼠标点击事件 connect(ui->wives, &QCheckBox::clicked, this, [=](bool bl) { if(bl) { // 子节点全部设置为选中状态 ui->jianning->setChecked(true); ui->fangyi->setChecked(true); ui->longer->setChecked(true); ui->zengrou->setChecked(true); ui->mujianping->setChecked(true); ui->shuanger->setChecked(true); ui->ake->setChecked(true); } else { // 子节点全部设置为非选中状态 ui->jianning->setChecked(false); ui->fangyi->setChecked(false); ui->longer->setChecked(false); ui->zengrou->setChecked(false); ui->mujianping->setChecked(false); ui->shuanger->setChecked(false); ui->ake->setChecked(false); } }); // 处理子节点的状态变化, 对应的槽函数相同 connect(ui->jianning, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->fangyi, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->longer, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->zengrou, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->mujianping, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->shuanger, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); connect(ui->ake, &QCheckBox::stateChanged, this, &MainWindow::statusChanged); } // 槽函数 void MainWindow::statusChanged(int state) { if(state == Qt::Checked) { m_number ++; // 选中一个子节点, 计数器加1 } else { m_number --; // 取消选中一个子节点, 计数器减1 } // 根据计数器值判断根节点是否需要做状态的更新 if(m_number == 7) { ui->wives->setCheckState(Qt::Checked); } else if(m_number == 0) { ui->wives->setCheckState(Qt::Unchecked); } else { ui->wives->setCheckState(Qt::PartiallyChecked); } }










