编程语言
874
1.Tool Box
QToolBox工具箱控件, 可以存储多个子窗口, 该控件可以实现类似QQ的抽屉效果, 每一个抽屉都可以设置图标和标题, 并且对应一个子窗口, 通过抽屉按钮就可以实现各个子窗口显示的切换。
1.1 相关API
这个类对应的API函数相对较多, 一部分是控件属性对应的属性设置函数, 一部分是编程过程中可能会用的到的,理解为主吧, 知道有这么函数即可。
// 构造函数 QToolBox::QToolBox(QWidget *parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags()); // 公共成员 /* addItem(), insertItem()函数相关参数: - widget: 添加到工具箱中的选项卡对应的子窗口对象 - icon: 工具箱新的选项卡上显示的图标 - text: 工具箱新的选项卡上显示的标题 - index: 指定在工具箱中插入的新的选项卡的位置 */ // 给工具箱尾部添加一个选项卡, 每个选项卡在工具箱中就是一个子窗口, 即参数widget int QToolBox::addItem(QWidget *widget, const QString &text); int QToolBox::addItem(QWidget *widget, const QIcon &icon, const QString &text); // 在工具箱的指定位置添加一个选项卡, 即添加一个子窗口 int QToolBox::insertItem(int index, QWidget *widget, const QString &text); int QToolBox::insertItem(int index, QWidget *widget, const QIcon &icon, const QString &text); // 移除工具箱中索引index位置对应的选项卡, 注意: 只是移除对应的窗口对象并没有被销毁 void QToolBox::removeItem(int index); // 设置索引index位置的选项卡是否可用, 参数 enabled=true为可用, enabled=false为禁用 void QToolBox::setItemEnabled(int index, bool enabled); // 设置工具箱中index位置选项卡的图标 void QToolBox::setItemIcon(int index, const QIcon &icon); // 设置工具箱中index位置选项卡的标题 void QToolBox::setItemText(int index, const QString &text); // 设置工具箱中index位置选项卡的提示信息(需要鼠标在选项卡上悬停一定时长才能显示) void QToolBox::setItemToolTip(int index, const QString &toolTip); // 如果位置索引的项已启用,则返回true;否则返回false。 bool QToolBox::isItemEnabled(int index) const; // 返回位置索引处项目的图标,如果索引超出范围,则返回空图标。 QIcon QToolBox::itemIcon(int index) const; // 返回位于位置索引处的项的文本,如果索引超出范围,则返回空字符串。 QString QToolBox::itemText(int index) const; // 返回位于位置索引处的项的工具提示,如果索引超出范围,则返回空字符串。 QString QToolBox::itemToolTip(int index) const; // 得到当前工具箱中显示的选项卡对应的索引 int QToolBox::currentIndex() const; // 返回指向当前选项卡对应的子窗口的指针,如果没有这样的项,则返回0。 QWidget *QToolBox::currentWidget() const; // 返回工具箱中子窗口的索引,如果widget对象不存在,则返回-1 int QToolBox::indexOf(QWidget *widget) const; // 返回工具箱中包含的项的数量。 int QToolBox::count() const; // 信号 // 工具箱中当前显示的选项卡发生变化, 该信号被发射, index为当前显示的新的选项卡的对应的索引 [signal] void QToolBox::currentChanged(int index); // 槽函数 // 通过工具箱中选项卡对应的索引设置当前要显示哪一个选项卡中的子窗口 [slot] void QToolBox::setCurrentIndex(int index); // 通过工具箱中选项卡对应的子窗口对象设置当前要显示哪一个选项卡中的子窗口 [slot] void QToolBox::setCurrentWidget(QWidget *widget);
1.2 属性设置
关于这个容器控件的属性远比上边介绍的API要少

2. Stacked Widget
QStackedWidget栈类型窗口, 在这种类型的窗口中可以存储多个子窗口, 但是只有其中某一个可以被显示出来, 至于是哪个子窗口被显示, 需要在程序中进行控制,在这种类型的窗口中没有直接切换子窗口的按钮或者标签。
2.1 相关API
先来了解一些这个类为我们提供的API, 在这些函数中最常用的就是它的槽函数, 并且名字和
QToolBox,QTabWidget两个类提供的槽函数名字相同 分别为setCurrentIndex(int),setCurrentWidget(QWidget*)用来设置当前显示的窗口。
// 构造函数 QStackedWidget::QStackedWidget(QWidget *parent = Q_NULLPTR); // 公共成员函数 // 在栈窗口中后边添加一个子窗口, 返回这个子窗口在栈窗口中的索引值(从0开始计数) int QStackedWidget::addWidget(QWidget *widget); // 将子窗口widget插入到栈窗口的index位置 int QStackedWidget::insertWidget(int index, QWidget *widget); // 将子窗口widget从栈窗口中删除 void QStackedWidget::removeWidget(QWidget *widget); // 返回栈容器窗口中存储的子窗口的个数 int QStackedWidget::count() const; // 得到当前栈窗口中显示的子窗口的索引 int QStackedWidget::currentIndex() const; // 得到当前栈窗口中显示的子窗口的指针(窗口地址) QWidget *QStackedWidget::currentWidget() const; // 基于索引index得到栈窗口中对应的子窗口的指针 QWidget *QStackedWidget::widget(int index) const; // 基于子窗口的指针(实例地址)得到其在栈窗口中的索引 int QStackedWidget::indexOf(QWidget *widget) const; // 信号 // 切换栈窗口中显示子窗口, 该信息被发射出来, index为新的当前窗口对应的索引值 [signal] void QStackedWidget::currentChanged(int index); // 当栈窗口的子窗口被删除, 该信号被发射出来, index为被删除的窗口对应的索引值 [signal] void QStackedWidget::widgetRemoved(int index); // 槽函数 // 基于子窗口的index索引指定当前栈窗口中显示哪一个子窗口 [slot] void QStackedWidget::setCurrentIndex(int index); [slot] void QStackedWidget::setCurrentWidget(QWidget *widget);
2.2 属性设置
因为栈类型的窗口容器很简单, 所以对应的属性页很少, 只有两个:

2.3 控件使用
这里主要给大家演示一下
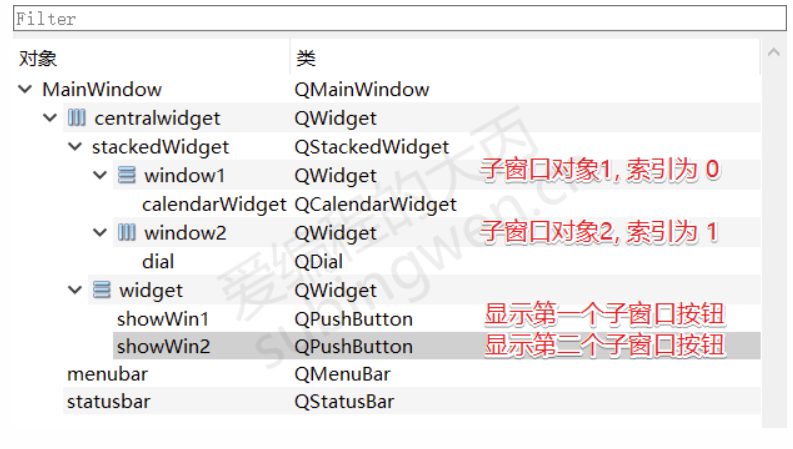
QStackedWidget类型的容器中的子窗口如何切换, 如下图所示, 我们在一个栈窗口容器中添加了两个子窗口, 通过两个按钮对这两个窗口进行切换

关于窗口的切换调用这个类的槽函数就可以了, 代码如下:
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 设置默认显示的窗口 ui->stackedWidget->setCurrentWidget(ui->window1); connect(ui->showWin1, &QPushButton::clicked, this, [=]() { // 切换显示第一个子窗口 ui->stackedWidget->setCurrentIndex(0); }); connect(ui->showWin2, &QPushButton::clicked, this, [=]() { // 切换显示第二个子窗口, 调用这两个槽函数中的任何一个都可以 ui->stackedWidget->setCurrentWidget(ui->window2); }); }










