前端开发
765
窗口布局
1. 布局的样式
Qt窗口布局是指将多个子窗口按照某种排列方式将其全部展示到对应的父窗口中的一种处理方式
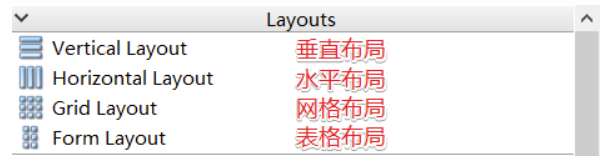
在Qt中常用的布局样式有三种,分别是:
| 布局样式 | 描述 | 行数 | 列数 |
|---|---|---|---|
| 水平布局 | 布局中的所有的控件水平排列 | 1行 | N列 (N>=1) |
| 垂直布局 | 布局中的所有的控件垂直排列 | N行 (N>=1) | 1列 |
| 网格(栅格)布局 | 布局中的所有的控件垂直+水平排列 | N行 (N>=1) | N列 (N>=1) |
有问有答: 1. 控件的位置可以通过坐标指定, 为什么还要使用布局? - 坐标指定的位置是固定的, 当窗口大小发生改变, 子窗口位置不会变化 - 使用坐标指定子窗口位置, 这个控件可能会被其他控件覆盖导致无法显示出来 - 使用布局的方式可以完美解决以上的问题 - 一般在制作窗口的过程中都是给子控件进行布局, 而不是指定固定坐标位置 布局有局限性吗, 窗口结构复杂如何解决呢? - 没有局限性, 并且布局的使用是非常灵活的 - 各种布局是可以无限嵌套使用的, 这样就可以制作成非常复杂的窗口了 - 思路是这样的: 给窗口设置布局, 在布局中添加窗口, 子窗口中再设置布局, 在子窗口布局中再次添加窗口, ......(无限循环)
2. 在UI窗口中设置布局
在UI窗口中进行布局的设置一共有两种处理方式
1. 方式1
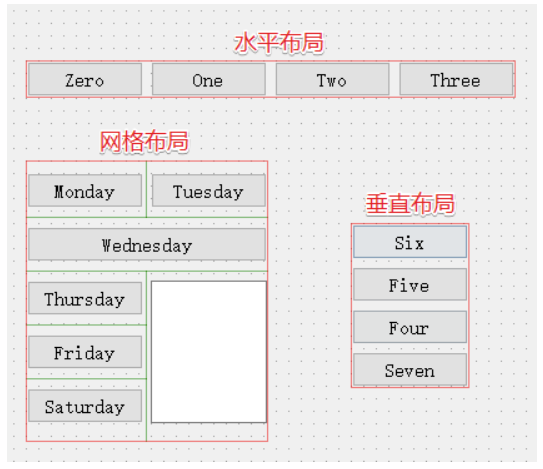
第一种方式是使用Qt提供的布局, 从工具箱中找到相关的布局, 然后将其拖拽到UI窗口中

- 将相应的控件放入到布局对应的红色框内部, 这些控件就按照布局的样式自动排列到一起了,是不是很方便,赶紧自己操作起来感受一下吧。

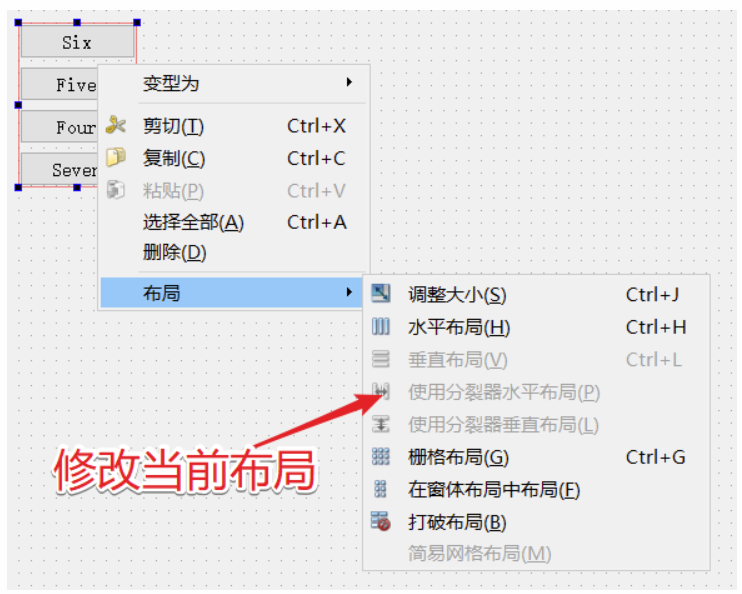
- 除此之外, 我们也可以修改当前布局, 需要先选中当前布局, 然后鼠标右键, 在右键菜单中找布局在其子菜单项中选择其他布局即可

2. 方式2
第二种方式是直接在父窗口中对子部件进行布局, 如果窗口结构很复杂需要嵌套, 那么就需要先将这些子部件放到一个
容器类型的窗口中,然后再对这个容器类型的窗口进行布局操作。
- 首先需要从工具栏中拖拽一个容器类型的窗口到UI界面上
一般首选QWidget原因是简单, 并且窗口显示之后看不到任何痕迹

将要布局的子控件放到这个QWidget中
控件拖放过程中无需在意位置和是否对齐, 没有布局之前显示杂乱无序是正常现象。

- 对这个QWidget进行布局
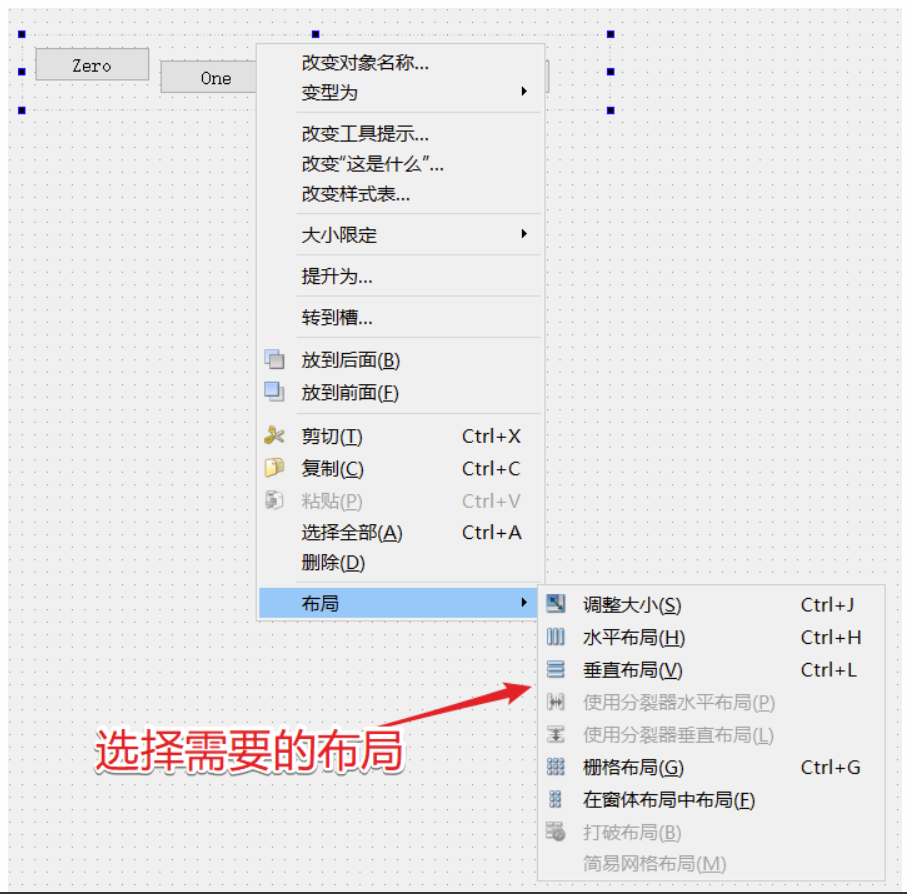
首选选中这个存储子部件的父容器窗口, 然后鼠标右键, 在右键菜单中找布局, 通过其子菜单就可以选择需要的布局方式了。布局之后所有的子部件就能够按照对应样式排列了(如果是网格布局, 有时候需要使用鼠标调节一下)

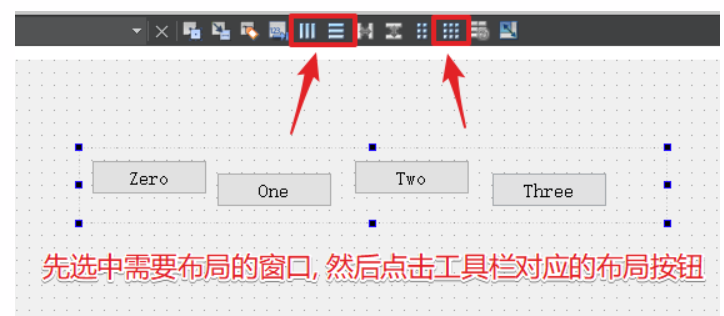
也可以通过窗口上方工具栏提供的布局按钮进行窗口布局

3. 弹簧的使用
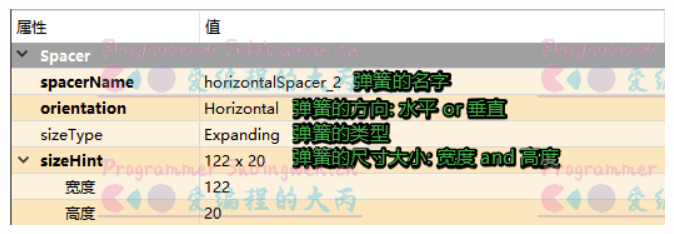
弹簧也有对应的属性可以设置, 具体属性如下图所示:

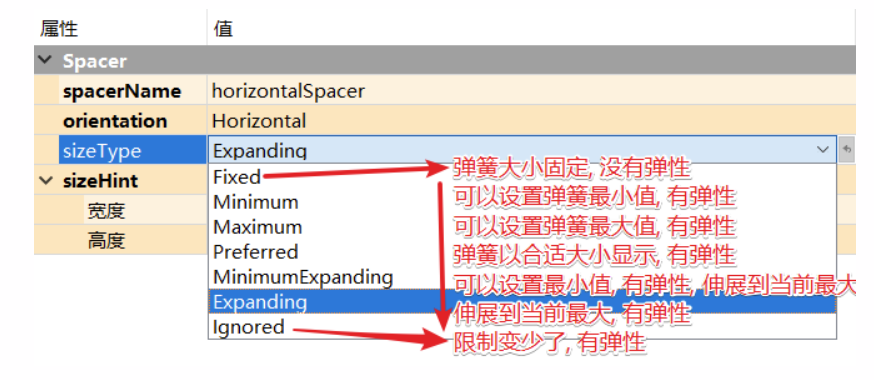
关于弹簧的sizeType属性, 有很多选项, 一般常用的只有两个:
Fixed: 得到一个固定大小的弹簧Expanding: 得到一个可伸缩的弹簧, 默认弹簧撑到最大

4. 布局属性设置
当我们给窗口设置了布局之后, 选中当前窗口, 就可以看到在其对应的属性窗口中除了有窗口属性, 还有一个布局属性
介绍一下这些属性:

5. 布局的注意事项
通过UI编辑窗口的树状列表我们可以对所有窗口的布局进行检查, 如果发现某个窗口没有布局, 一定要对其进行设置
如果某个窗口没有进行布局, 那么当这个窗口显示出来之后里边的子部件就可能无法被显示出来

一个简单的登录窗口

广告











