编程语言
736
1. Group Box
QGroupBox类的基类是QWidget, 在这种类型的窗口中可以绘制边框、给窗口指定标题, 并且还支持显示复选框。
1.1 相关API
关于这个类的API不常用, 下面给大家介绍一下在编码过程中可能会用到的一些:
// 构造函数 QGroupBox::QGroupBox(QWidget *parent = Q_NULLPTR); QGroupBox::QGroupBox(const QString &title, QWidget *parent = Q_NULLPTR); // 公共成员函数 bool QGroupBox::isCheckable() const; // 设置是否在组框中显示一个复选框 void QGroupBox::setCheckable(bool checkable); /* 关于对齐方式需要使用枚举类型 Qt::Alignment, 其可选项为: - Qt::AlignLeft: 左对齐(水平方向) - Qt::AlignRight: 右对齐(水平方向) - Qt::AlignHCenter: 水平居中 - Qt::AlignJustify: 在可用的空间内调整文本(水平方向) - Qt::AlignTop: 上对齐(垂直方向) - Qt::AlignBottom: 下对齐(垂直方向) - Qt::AlignVCenter: 垂直居中 */ Qt::Alignment QGroupBox::alignment() const; // 设置组框标题的对其方式 void QGroupBox::setAlignment(int alignment); QString QGroupBox::title() const; // 设置组框的标题 void QGroupBox::setTitle(const QString &title); bool QGroupBox::isChecked() const; // 设置组框中复选框的选中状态 [slot] void QGroupBox::setChecked(bool checked);
1.2 属性设置
关于组框的属性对应的就是上边介绍的那几个API函数, 属性窗口如下:

组框中的
flat属性没有对应的API函数, 只能在属性窗口中设置, 它控制的是窗口边框的绘制方式, 如果打开该属性, 组框的边框就消失了, 效果如下:

2. Scroll Area
QScrollArea这种类型的容器, 里边可以放置一些窗口控件,当放置的窗口控件大于当前区域导致无法全部显示的时候, 滚动区域容器会自动添加相应的滚动条(水平方向或者垂直方向), 保证放置到该区域中的所有窗口内容都可以正常显示出来。对于使用者不需要做太多事情, 只需要把需要显示的窗口放到滚动区域中就行了。
2.1 相关API
在某些特定环境下, 我们需要动态的往滚动区域内部添加要显示的窗口, 或者动态的将显示的窗口移除, 这时候就必须要调用对应的API函数来完成这部分操作了。主要API有两个
添加 - setWidget(),移除 - takeWidget()
// 构造函数 QScrollArea::QScrollArea(QWidget *parent = Q_NULLPTR); // 公共成员函数 // 给滚动区域设置要显示的子窗口widget void QScrollArea::setWidget(QWidget *widget); // 删除滚动区域中的子窗口, 并返回被删除的子窗口对象 QWidget *QScrollArea::takeWidget(); /* 关于显示位置的设定, 是一个枚举类型, 可选项为: - Qt::AlignLeft: 左对齐 - Qt::AlignHCenter: 水平居中 - Qt::AlignRight: 右对齐 - Qt::AlignTop: 顶部对齐 - Qt::AlignVCenter: 垂直对其 - Qt::AlignBottom: 底部对其 */ // 获取子窗口在滚动区域中的显示位置 Qt::Alignment alignment() const; // 设置滚动区域中子窗口的对其方式, 默认显示的位置是右上 void setAlignment(Qt::Alignment); // 判断滚动区域是否有自动调节小部件大小的属性 bool widgetResizable() const; /* 1. 设置滚动区域是否应该调整视图小部件的大小, 该属性默认为false, 滚动区域按照小部件的默认大小进行显示。 2. 如果该属性设置为true,滚动区域将自动调整小部件的大小,避免滚动条出现在本可以避免的地方, 或者利用额外的空间。 3. 不管这个属性是什么,我们都可以使用widget()->resize()以编程方式调整小部件的大小, 滚动区域将自动调整自己以适应新的大小。 */ void setWidgetResizable(bool resizable);
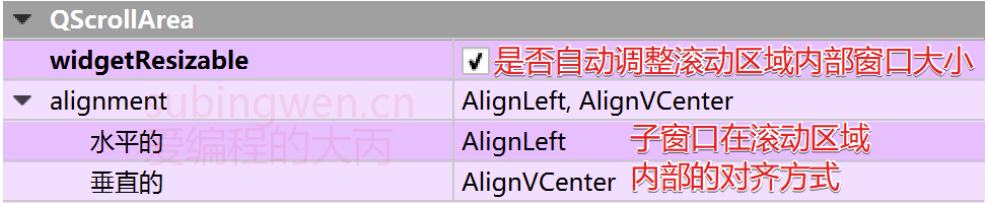
2.2 属性设置
关于滚动区域, 其属性窗口提供的属性一般不需要设置, 因为一般情况下即便是设置了也看不到效果

2.3 窗口的动态添加和删除
关于窗口的滚动区域对象创建有两种方式, 第一种比较简单在编辑页面直接拖拽一个控件到UI界面, 然后布局即可。第二种方式是在程序中通过
new操作创建一个实例对象, 然后通过通过代码的方式将其添加到窗口的某个布局中, 相对来说要麻烦一点。 下面通过第一种方式,演示一下如果往滚动区域中添加多个子窗口。
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); // 创建一个垂直布局对象 QVBoxLayout* vlayout = new QVBoxLayout; for(int i=0; i<11; ++i) { // 创建标签对象 QLabel* pic = new QLabel; // 拼接图片在资源文件中的路径 QString name = QString(":/images/%1.png").arg(i+1); // 给标签对象设置显示的图片 pic->setPixmap(QPixmap(name)); // 设置图片在便签内部的对其方式 pic->setAlignment(Qt::AlignHCenter); // 将标签添加到垂直布局中 vlayout->addWidget(pic); } // 创建一个窗口对象 QWidget* wg = new QWidget; // 将垂直布局设置给窗口对象 wg->setLayout(vlayout); // 将带有垂直布局的窗口设置到滚动区域中 ui->scrollArea->setWidget(wg); }
关于以上代码做以下说明, 调用setWidget(wg)之后, wg会自动平铺填充满整个滚动区域, 因此:
- 在程序中调用
void setWidgetResizable(bool resizable);不会有明显效果 - 在程序中调用
void setAlignment(Qt::Alignment);不会看到任何效果 - 如果要设置显示的图片的对其方式要设置图片的载体对象即
标签签对象 - 如果要动态移除滚动区域中的窗口, 直接使用滚动区域对象调用
takeWidget()即可 - 滚动区域中只能通过
setWidget(wg)添加一个子窗口, 如果要添加多个可使用布局的方式来实现










